Crea tu blog con Hugo y Gitlab Pages
2019-09-16
Índice
- Creando un grupo para el proyecto
- Creacion del proyecto (blog)
- Añadiendo el dominio .gitlab.io al proyecto
Anteriormente ya vimos como crear un blog estático mediante Jekyll y Gitlab Pages, tambión vimos como obtener tu propio certificado para ese mismo blog. En el articulo de hoy vamos a ver como utilizar Hugo y Gitlab Pages para crear tu propio blog.
Creando un grupo para el proyecto
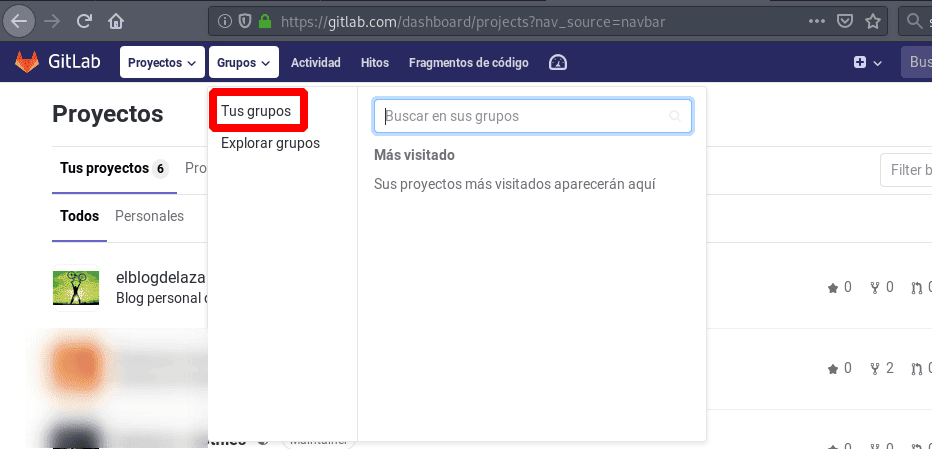
Inicia sesión en tu cuenta de Gitlab y pulsa en la opción Grupos > Tus Grupos del menú superior

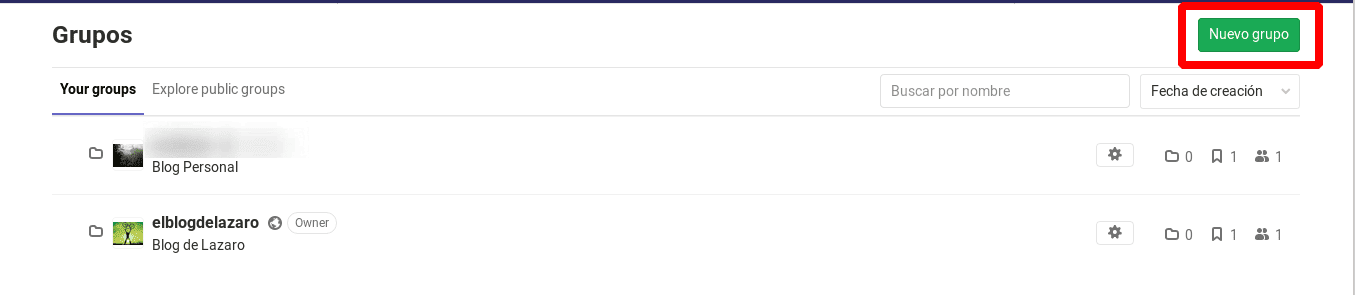
Pulsa en el botón Nuevo Grupo

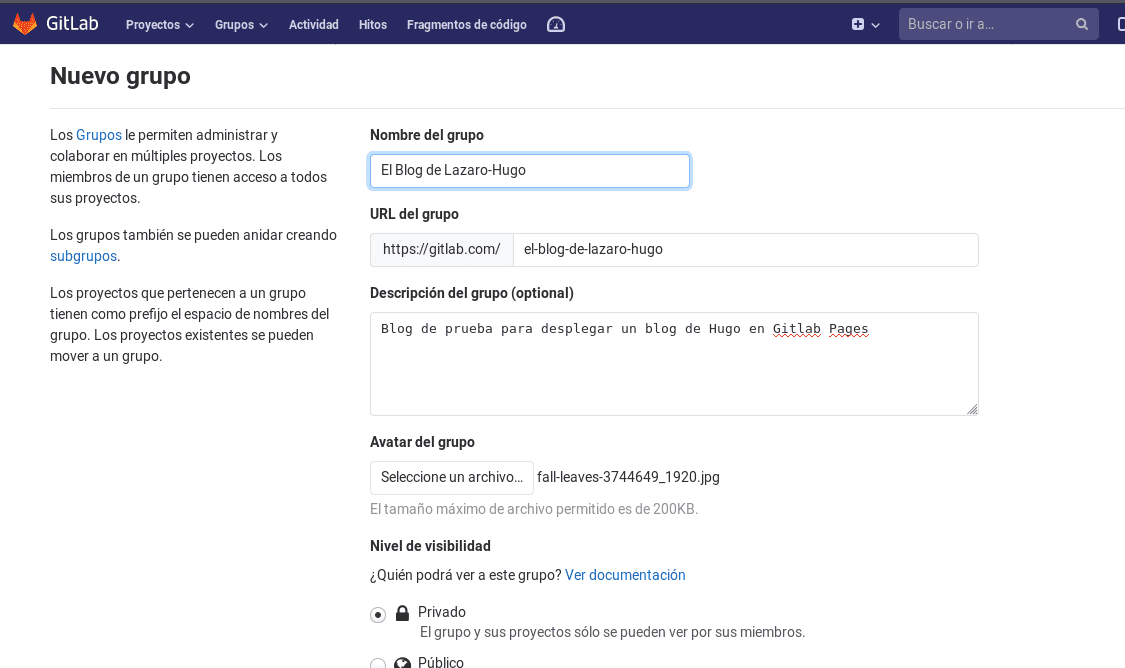
Pon un nombre al grupo y una descripción, puedes añadir un avatar al grupo si lo deseas,si el grupo va a ser público o privado, etc..
Cuando termines pulsa en el botón Create Group

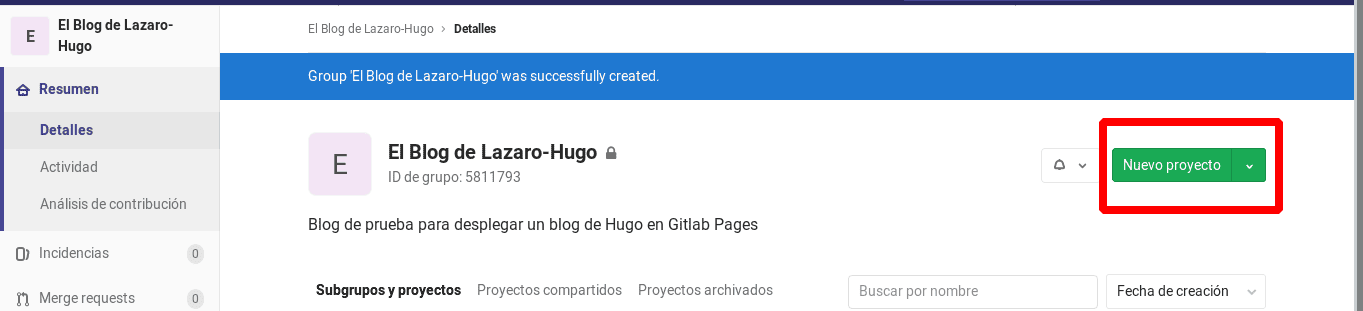
Una vez creado el grupo vamos a crear un nuevo proyecto para ese grupo, pulsamos en el botón Nuevo Proyecto
Creacion del proyecto (blog)
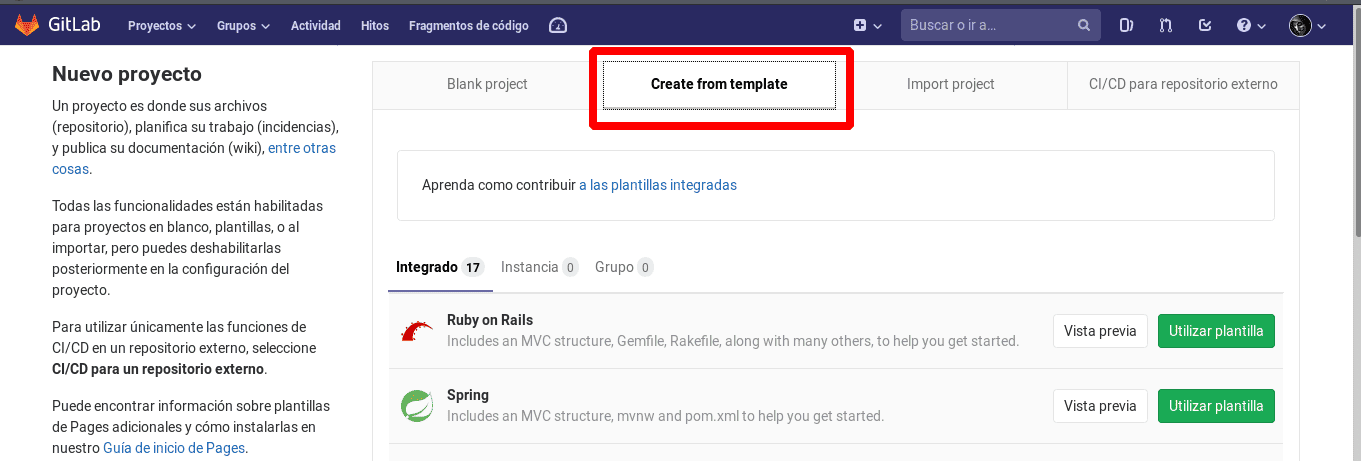
Ahora pulsamos en la pestaña Create from template


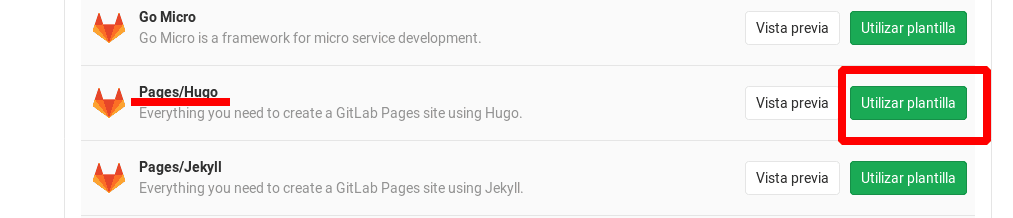
Seleccionamos la plantilla Pages Hugo y pulsamos en el botón Utilizar Plantilla

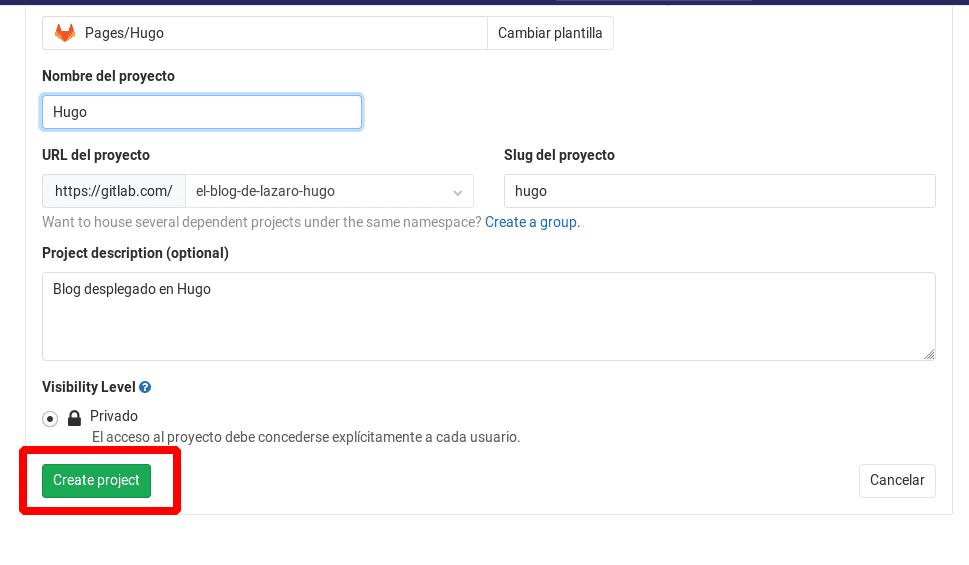
Pon un nombre al proyecto y una descripción, puedes añadir un avatar al proyecto si lo deseas, y si el proyecto va a ser público o privado.
Cuando termines pulsa en el botón Create project

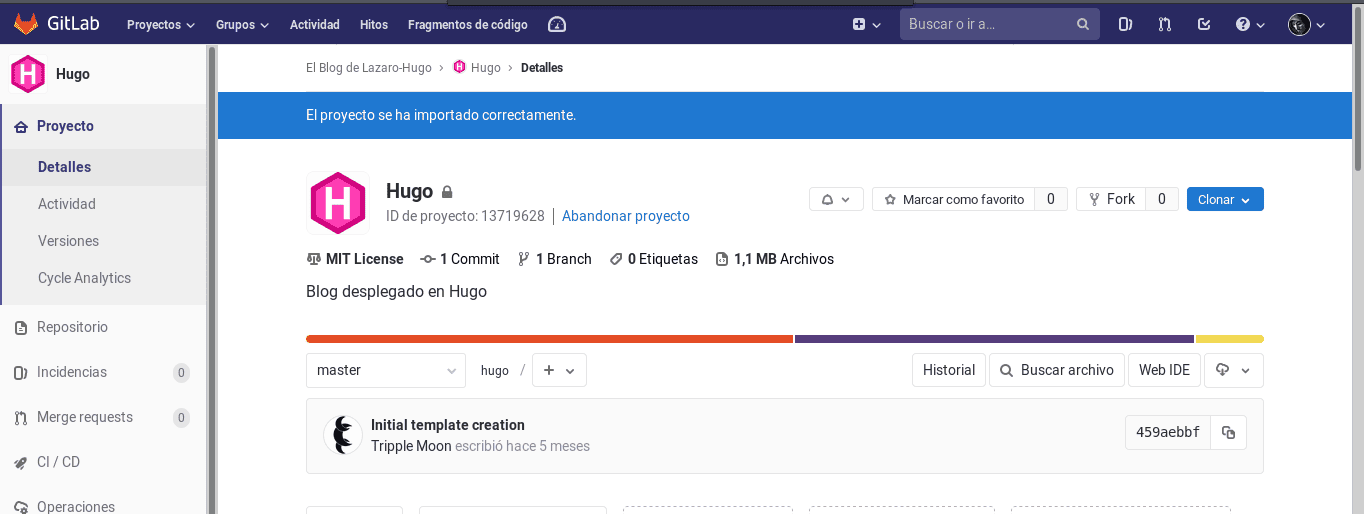
Crear el nuevo sitio nos llevará unos segundos

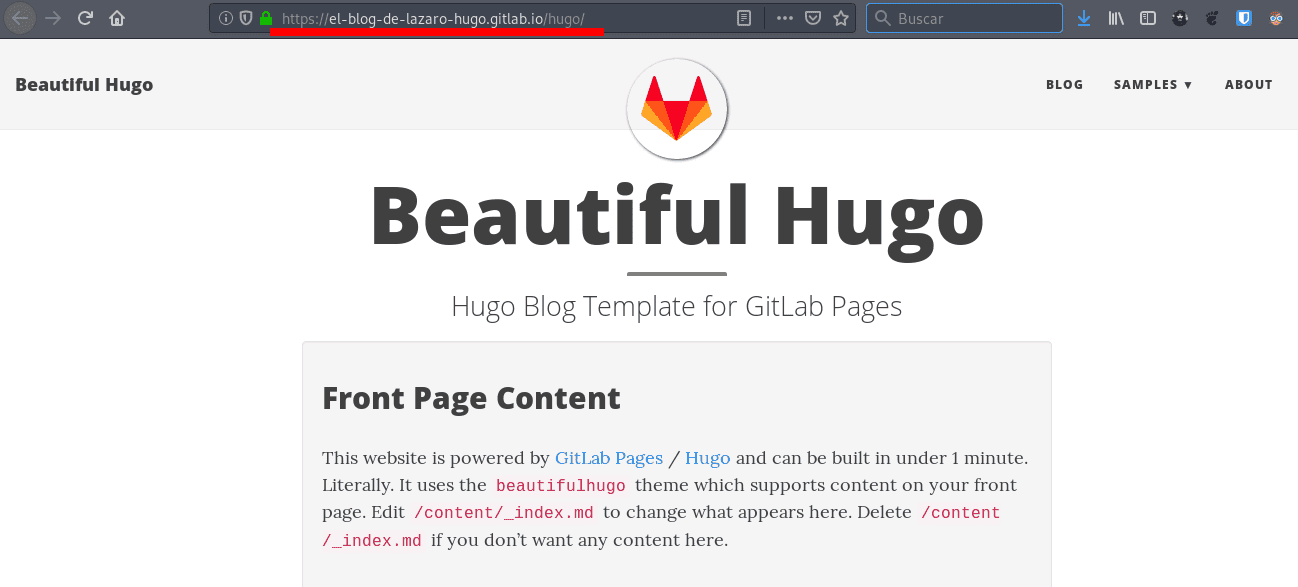
Cuando finalice tendremos una pantalla parecida a esta

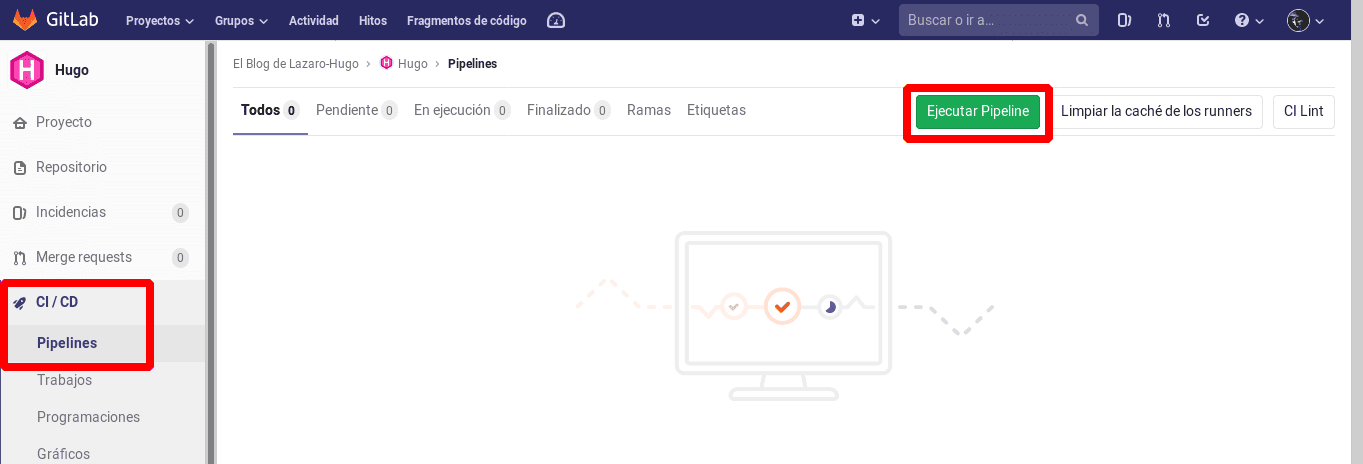
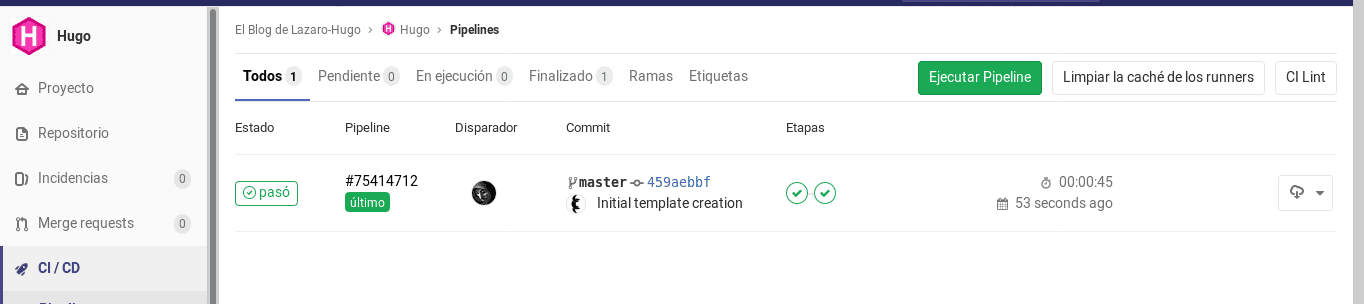
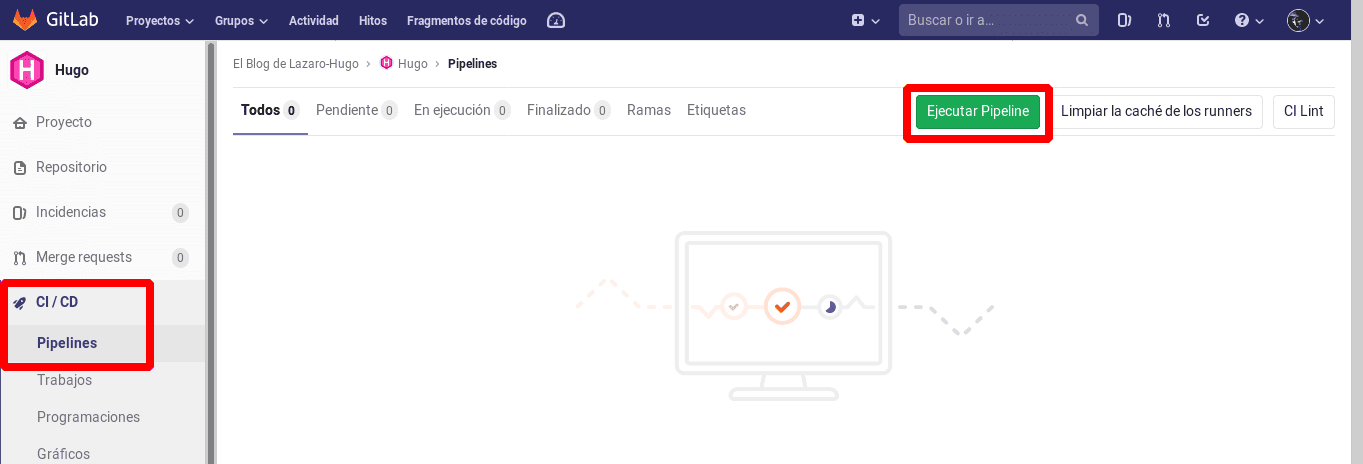
Todavía no hemos terminado aún debemos de desplegar el proyecto, para ello en el menú de la izquierda pulsamos en CI/CD > Pipelines y pulsamos en Ejecutar Pipeline

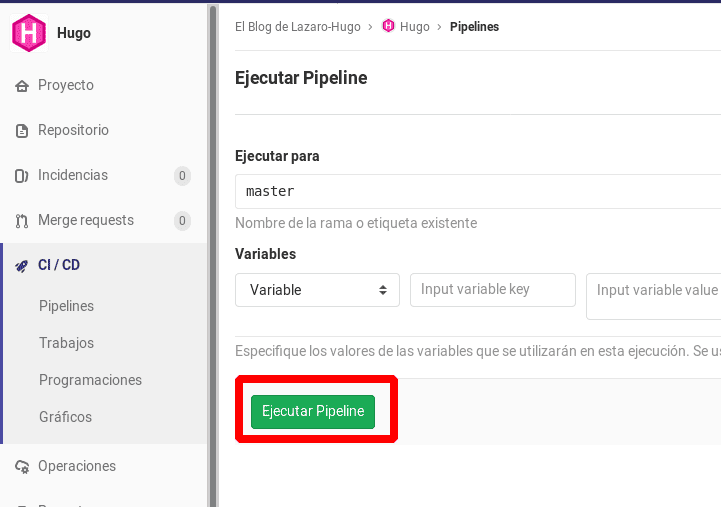
En la pantalla que aparece volvemos a pulsar sobre Ejecutar Pipeline

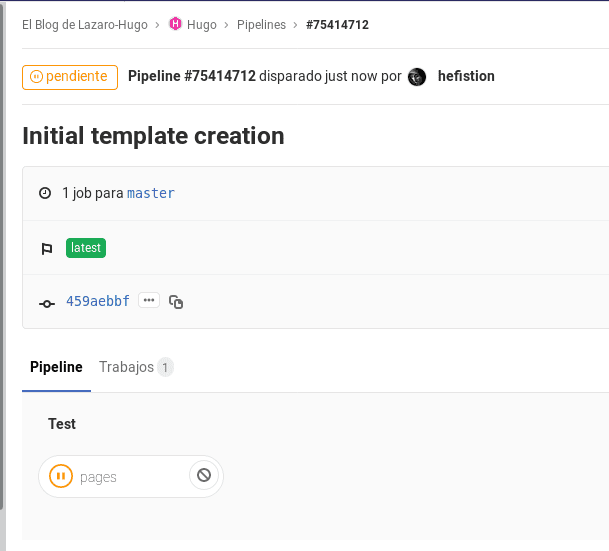
Vemos como se empieza a desplegar el proyecto en el servidor


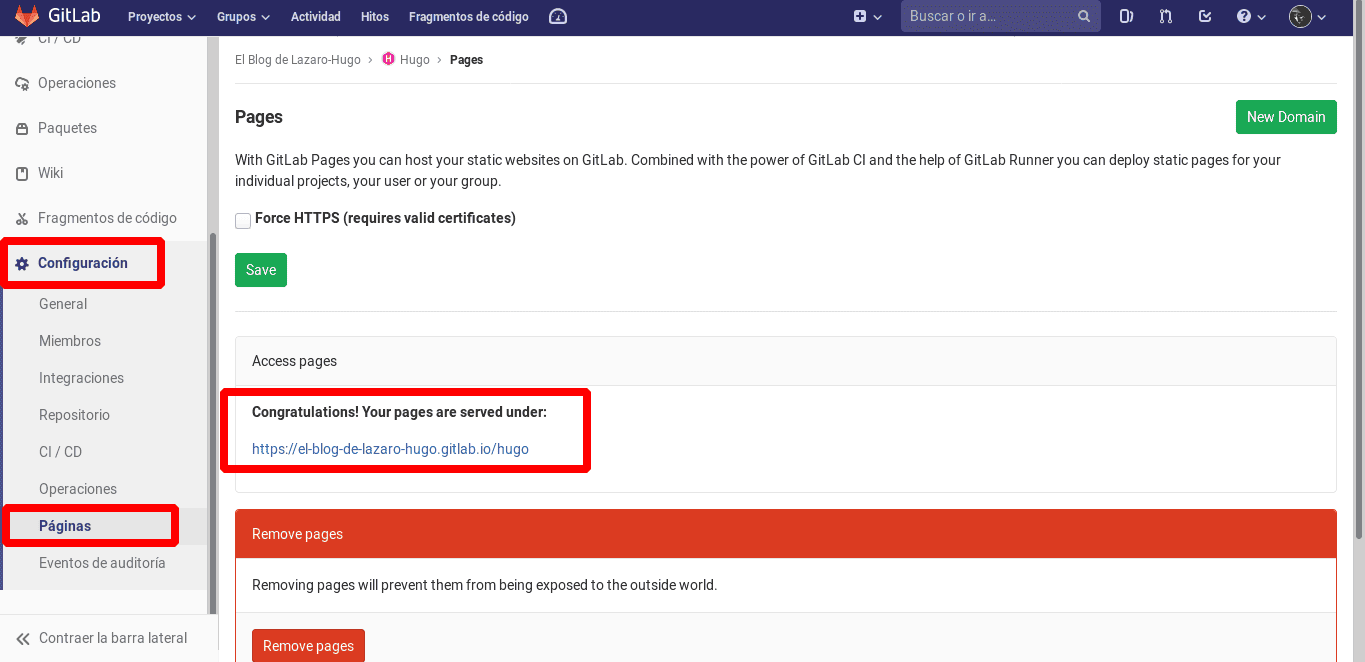
Cuando haya terminado podemos ir a la url del proyecto (blog) desde el menú Configuración > Páginas

Espera unos minutos hasta que sitio estó disponible, no es inmediato

Añadiendo el dominio .gitlab.io al proyecto
Podemos añadir el dominio nombre-del-proyecto.gitlab.io para que nuestro blog sea más accesible
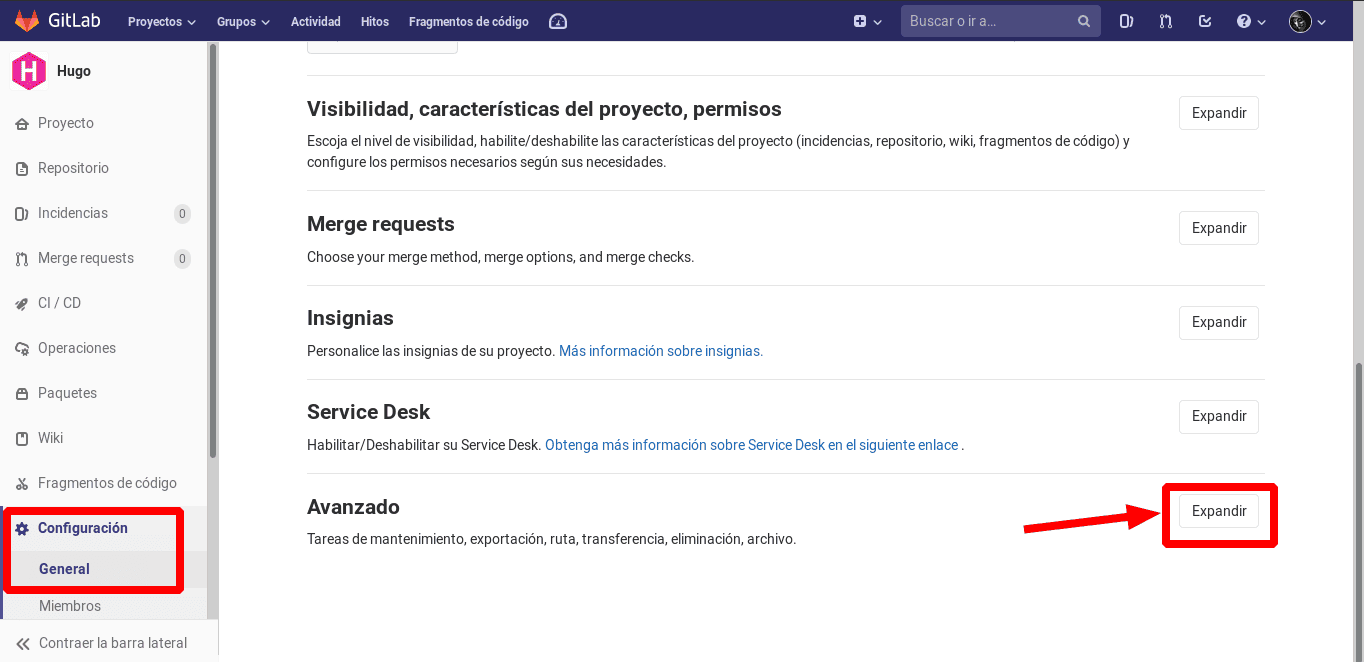
Desde menú Configuración > General pulsamos en el botón Expandir

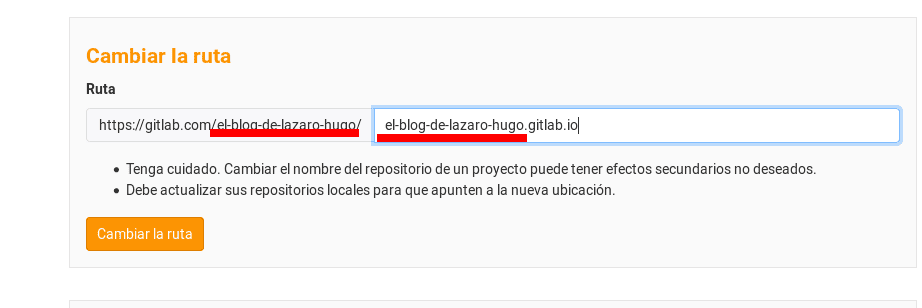
En la sección Cambiar Ruta añadimos el nombre del grupo y el dominio gitlab.io y pulsamos en Cambiar Ruta

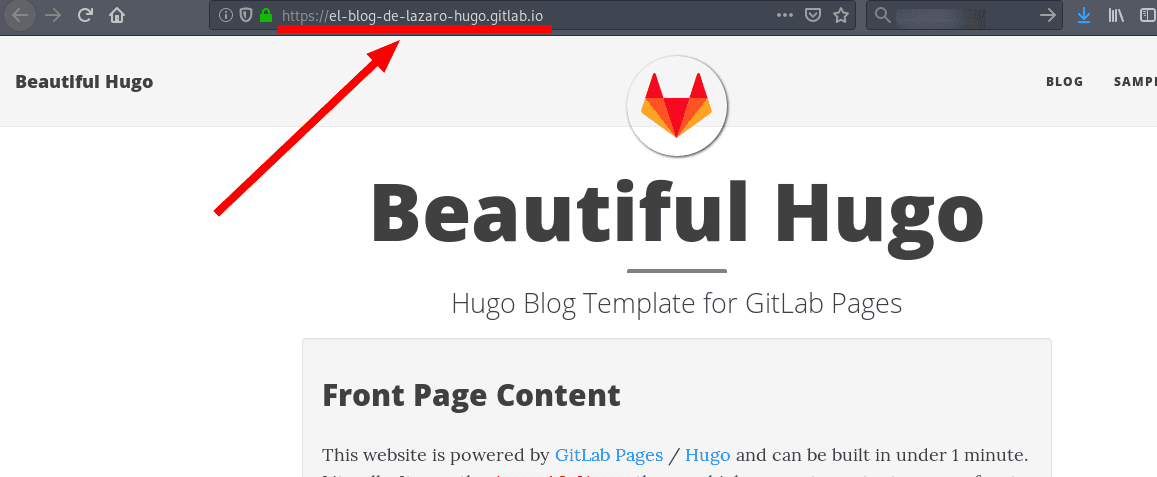
Podemos ver como ahora el nombre de dominio es el del proyecto.gitlab.io

Al igual que antes, deberemos de esperar unos minutos para poder ver el blog con la nueva url

Espero que te haya gustado, pasa un buen día. 🐧