Cómo crear un sitio web estático en Gitlab Pages
2018-12-10
Índice
- Gitlab
- Creación de un grupo
- Creación de un nuevo proyecto
- .gitlab-ci.yml
- Utilizando dominio gitlab.io
- Página html de prueba
- Referencias:
En un pasado articulo vimos como crear nuestro sitio web estático utilizando Gitlab Pages y Jekyll, sin embargo, si no quieres utilizar ningún generador de sitios web tipo Jekyll, Hugo, etc, y simplemente quieres disponer de un sitio donde alojar y publicar páginas html estáticas con Gitlab puedes hacerlo.
Gitlab
A diferencia de Github, en Gitlab podemos crear grupos y dentro de esos grupos crear proyectos y referenciar esos proyectos con la url del proyecto https://proyecto.gitlab.io/
En el ejemplo voy a crear un proyecto dentro de un grupo, pero como digo, tambión puedes directamente crear un nuevo proyecto.
Creación de un grupo
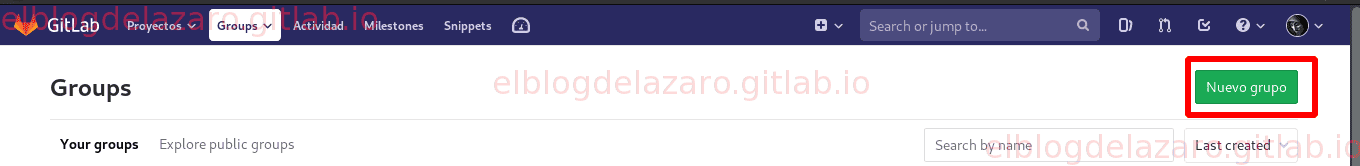
Empezamos creando un nuevo grupo

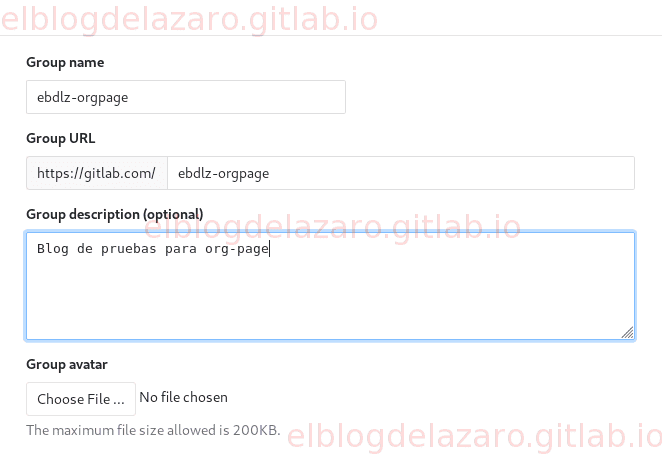
Rellenamos los datos del nuevo grupo

Y pulsamos en crear grupo

Creación de un nuevo proyecto
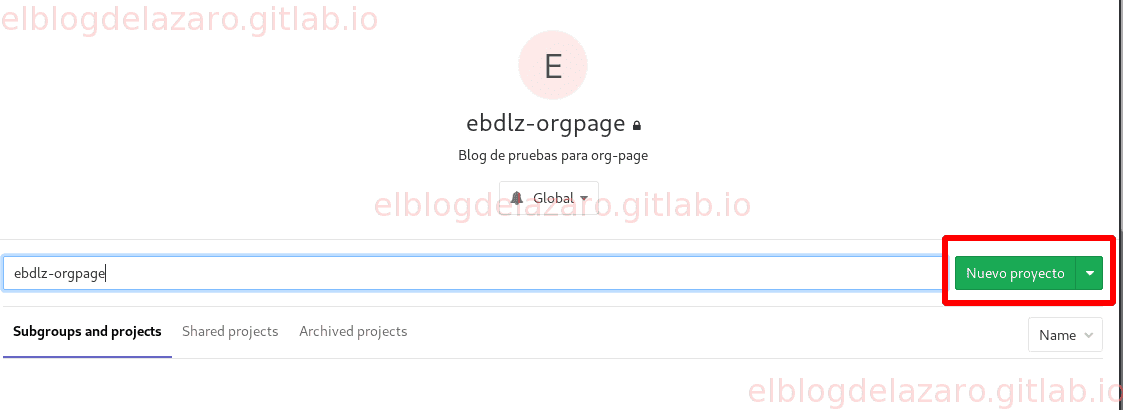
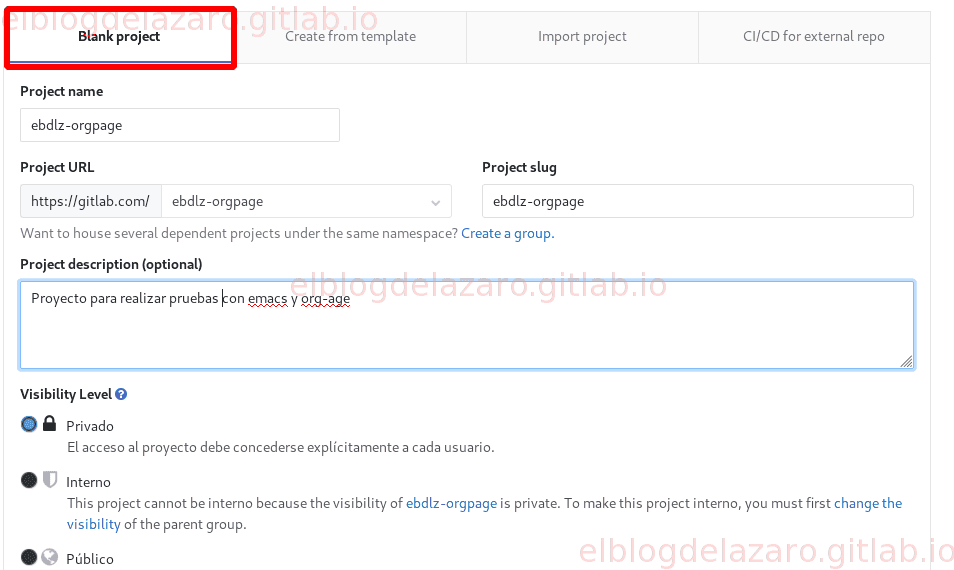
Creamos un nuevo proyecto dentro del grupo

Asegúrate de que estamos creando un nuevo proyecto en blanco, sin utilizar ninguna plantilla

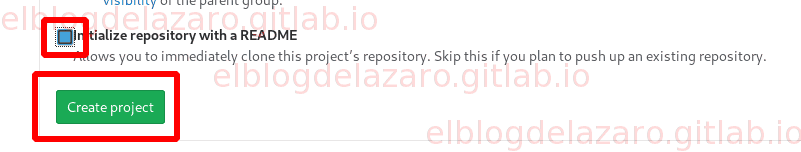
Marca la casilla para inicializar el proyecto con el archivo README y crea el proyecto

El proyecto se ha creado, pero aun queda por realizar un paso mas

.gitlab-ci.yml
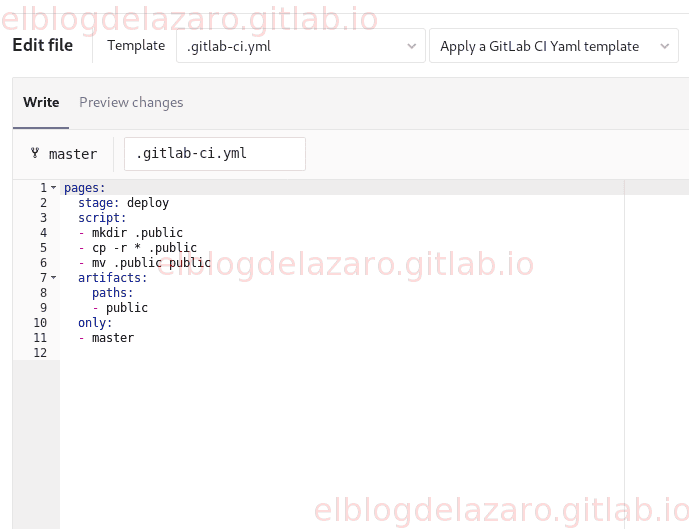
Necesitamos crear un fichero llamado .gitlab-ci.yml y pegar en su interior el siguiente código
pages:
stage: deploy
script:
- mkdir .public
- cp -r * .public
- mv .public public
artifacts:
paths:
- public
only:
- master
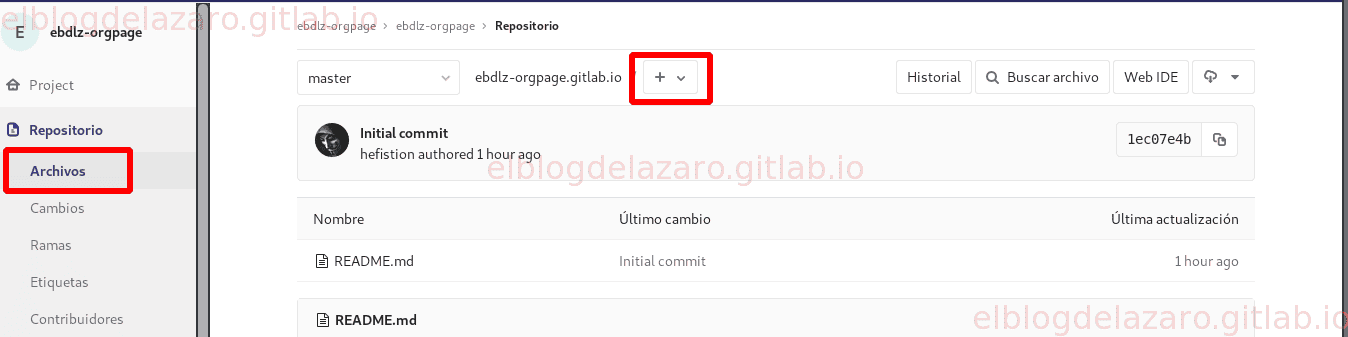
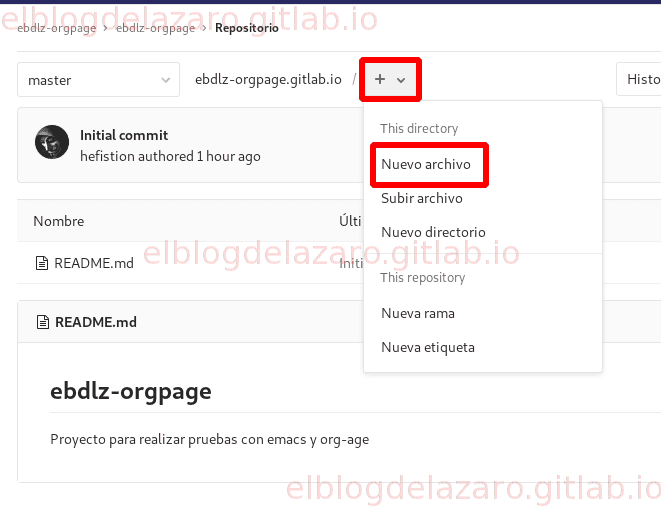
Añadimos un nuevo archivo al proyecto


Y añadimos en su interior el código necesario para desplegar nuestro sitio

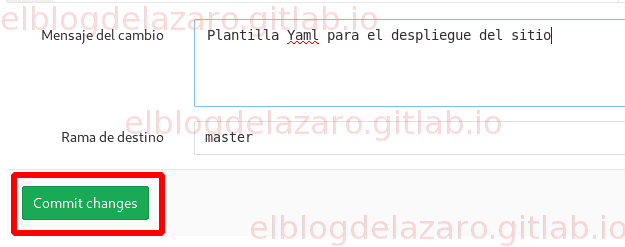
Pulsa en Commit changes

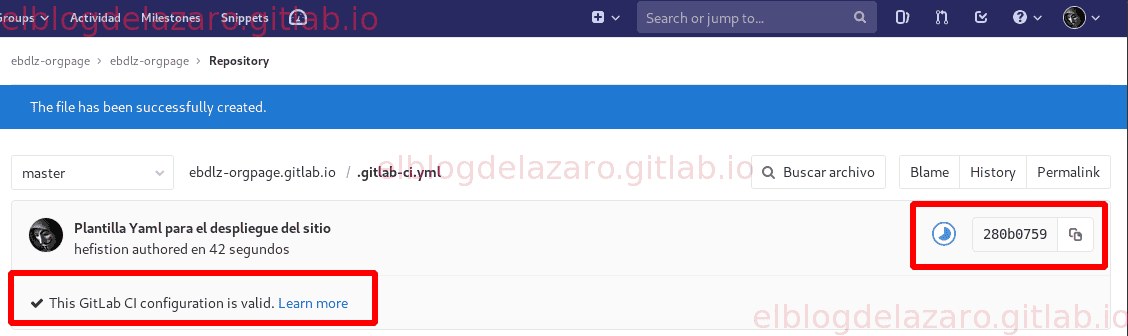
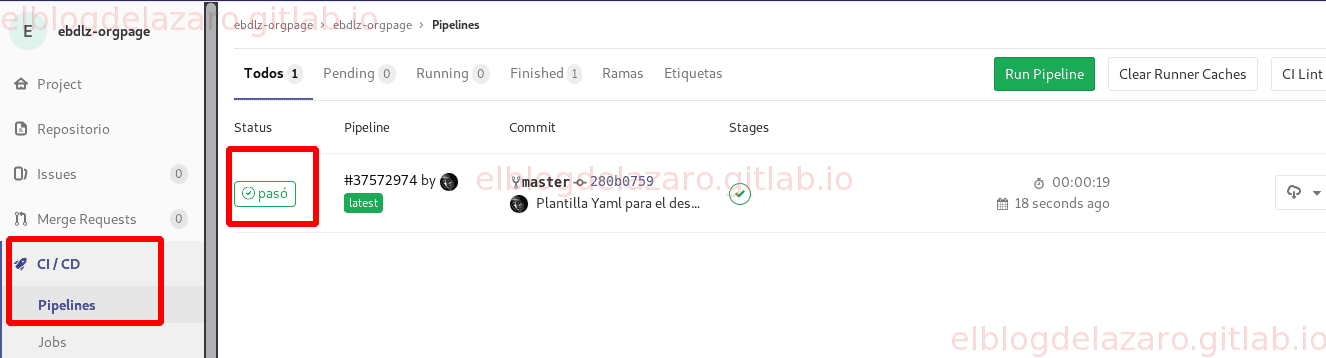
Esperamos a que se construya el sitio


Utilizando dominio gitlab.io
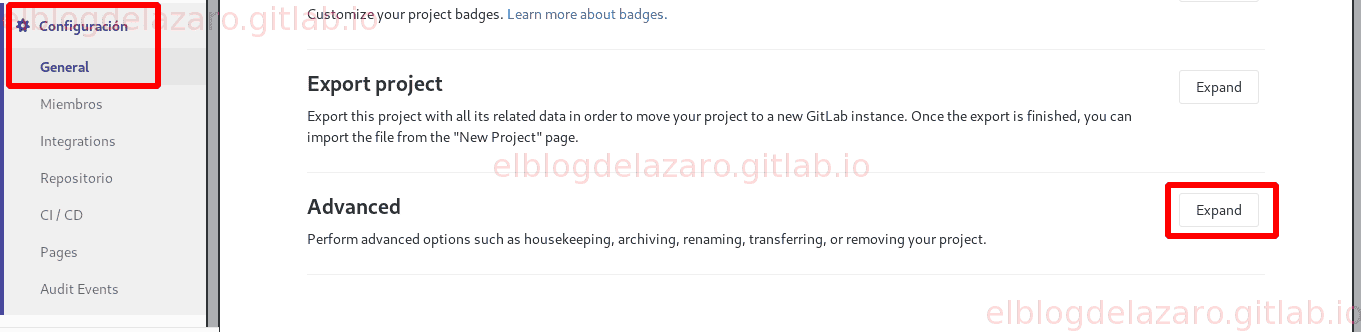
Podemos utilizar el dominio de Gitlab para acceder a nuestro proyecto, para ello, dentro de las opciones de configuración del proyecto, en el apartado Advanded pulsamos sobre el boton Expanded

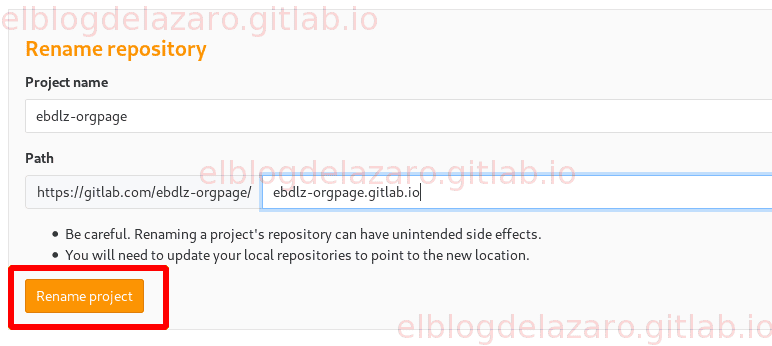
En el apartado Rename Repository en Path ponemos el nombre del proyecto mas el domino de gitlab.io y renombramos el proyecto

Página html de prueba
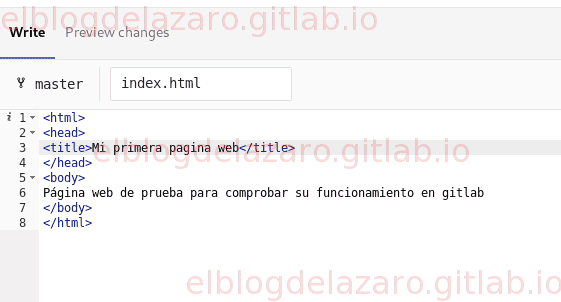
Cróate un sencillo archivo index.html para comprobar el funcionamiento

Haz el commit

Accede a la url del proyecto para ver la pagina creada

Como ves, ahora tienes una forma sencilla de tener un sitio donde alojar tus paginas en Gitlab.
Referencias:
Espero que te haya gustado, pasa un buen día. 🐧