Como crear un blog con Jekyll y Gitlab Pages
2017-09-23
Índice
- Creando un fork de Jekyll
- Configurando el proyecto
- Construyendo nuestro sitio
- Comprobando los primeros resultados
Con Gitlab Pages podemos tener nuestro propio blog elaborado en Jekyll y con la url de nuestro usuario o grupo de Gitlab al estilo usuario.gitlab.io fácilmente y en pocos minutos
Para empezar, deberemos de tener una cuenta en Gitlab

Creando un fork de Jekyll
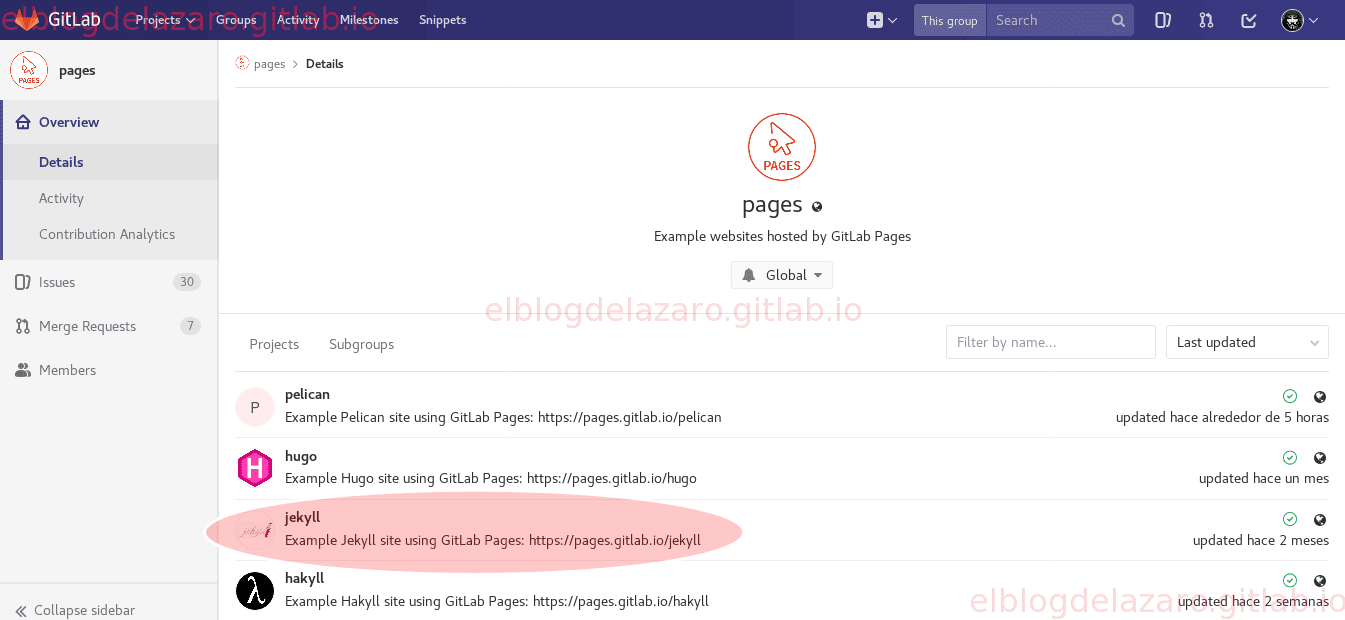
Despuós de hacer login con nuestro usuario de Gitlab iremos Gitlab Pages donde encontraremos los proyectos compatibles con Gitlab Pages, seleccionamos el proyecto jekyll

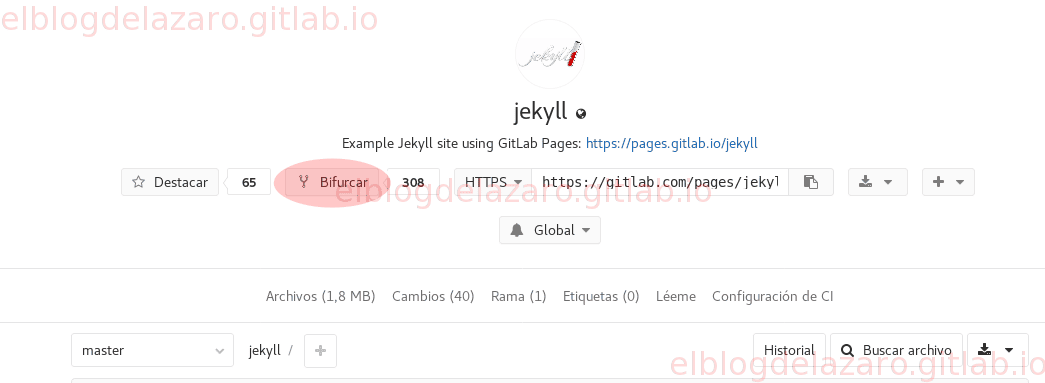
Pulsamos en bifurcar

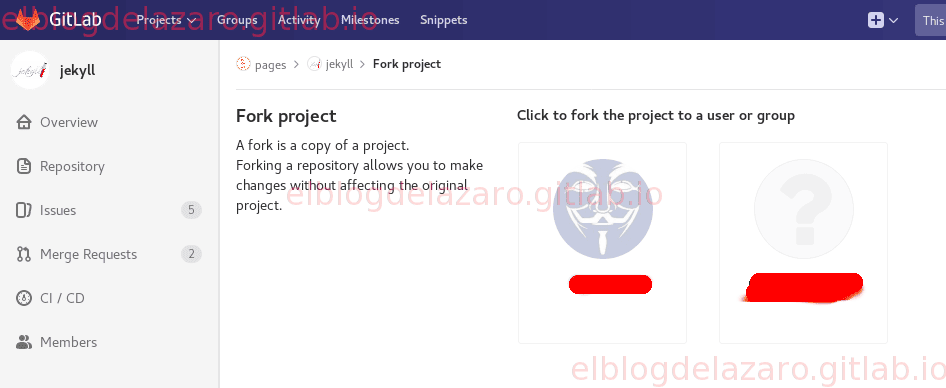
Si ademas de nuestro usuario hemos creado un grupo, debemos de elegir en cual de los dos vamos a bifurcar el proyecto

Una vez que hemos elegido donde bifurcar el proyecto empezará el proceso

Recibiendo el aviso cuando termine

Configurando el proyecto
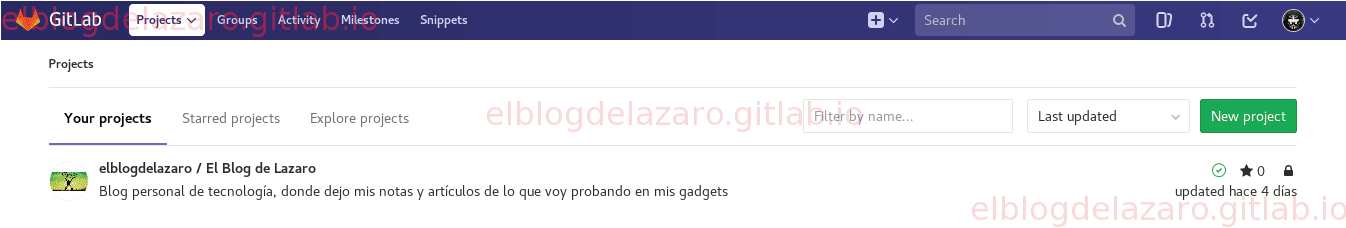
En el menú superior elegimos Projects y pulsamos en _Your projects

Entre nuestros proyectos tendremos uno nuevo llamado jekyll, pulsamos sobre ól para empezar a trabajar

Rompiendo la relación con el proyecto original
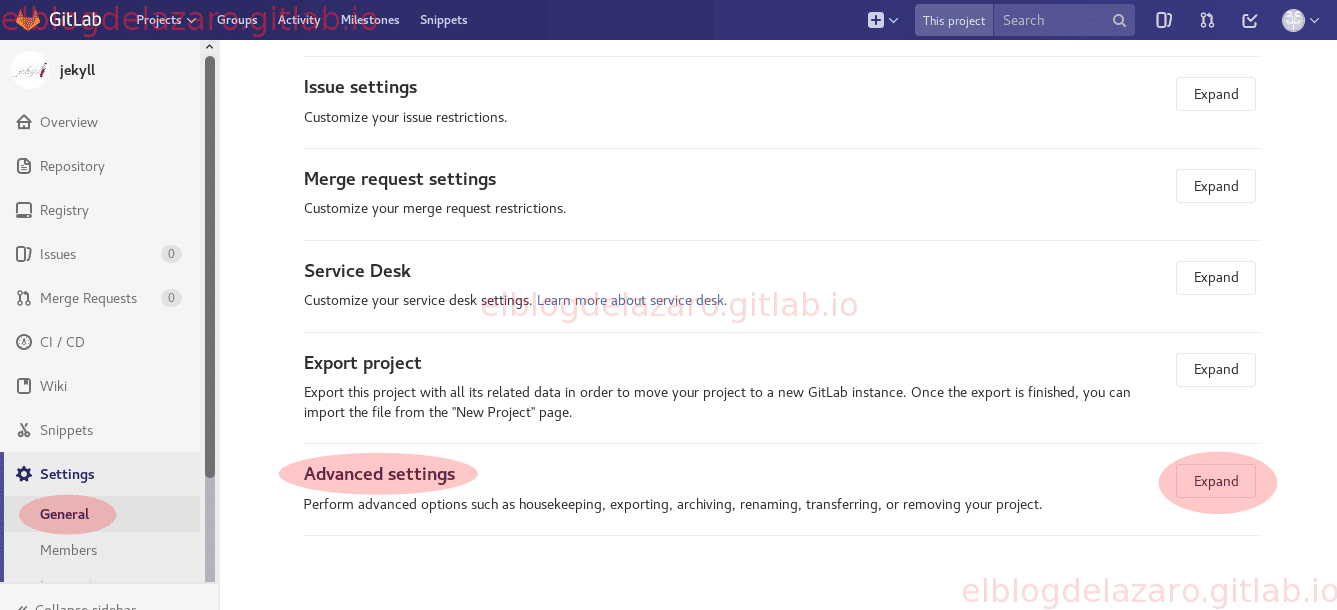
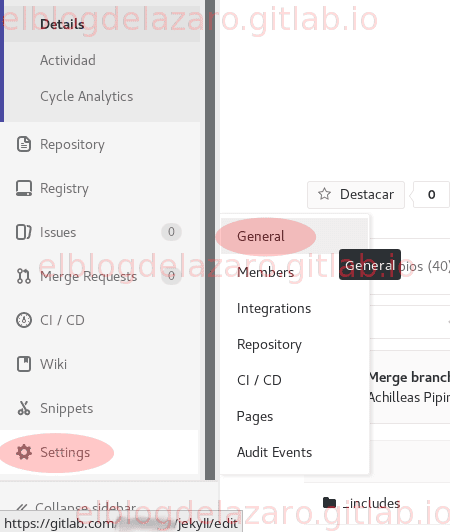
Antes de seguir, deberemos hacer unos pequeños cambios en la configuración del proyecto, en el menú de la parte izquierda nos vamos a Settings -> General -> Advanced settings

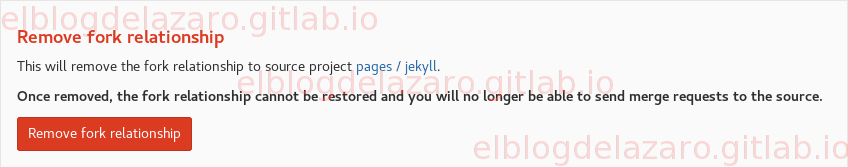
Vamos a romper la relación con el proyecto original

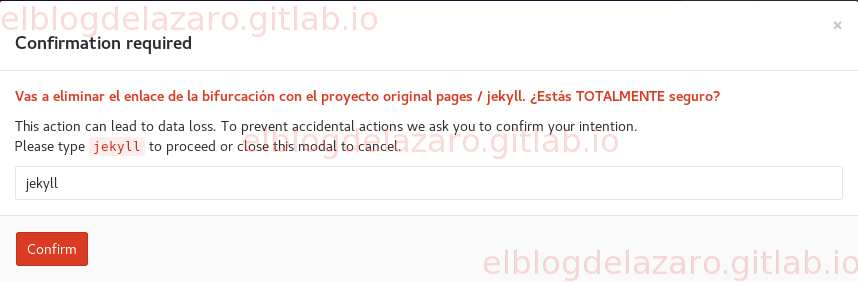
Debemos confirmar que realmente queremos romper la relación, ponemos el nombre del proyecto y pulsamos en Confirm

Aparece el mensaje informando que se ha roto al relación

Habilitando Runners
El siguiente paso es configurar los Runners para generar el docker, lo haremos desde el menú Settings y seleccionamos CI/CD

Seleccionamos Runners settings

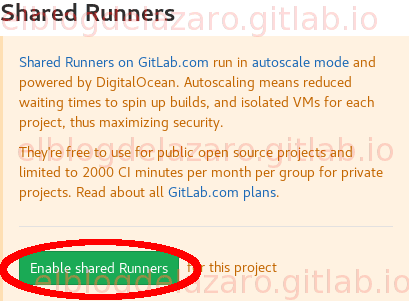
En caso de que estón desactivados como en la captura de pantalla, pulsaremos en Enable shared Runners

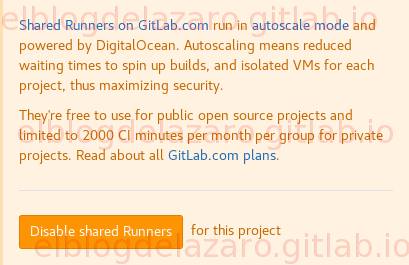
Aquí vemos como ya están activados

Construyendo nuestro sitio
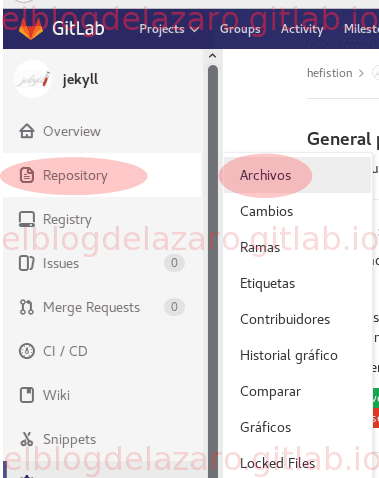
Ahora vamos a modificar un fichero para que se pueda inicializar el sitio, seleccionamos la opción Archivos del menu Repository que encontramos en el lateral izquierdo

Seleccionamos el fichero READMEmd

y pulsamos sobre el botón Edit para editar el fichero

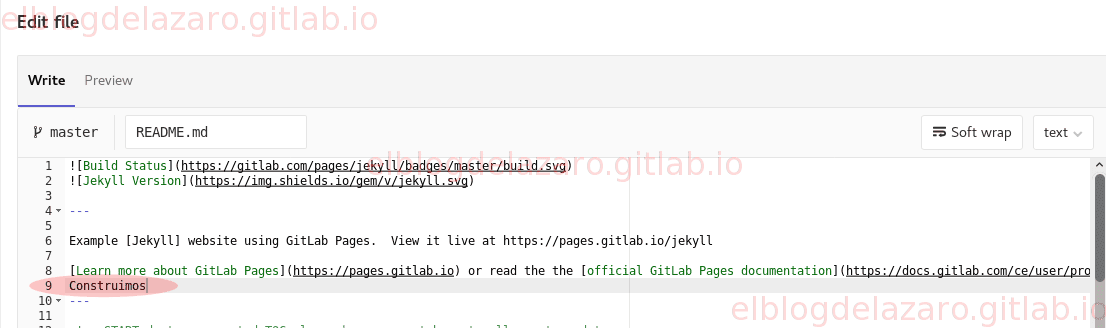
Entre las lineas — ponemos cualquier texto

Y grabamos los cambios

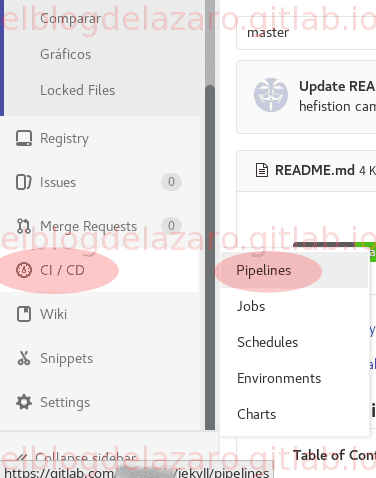
Ahora si nos vamos otra vez al menú de la izquierda elegimos CI/CD y seleccionamos Pipelines veremos como se va construyendo el sitio.

Pulsamos en el botón pages

Y otra vez en el botón en ejecución

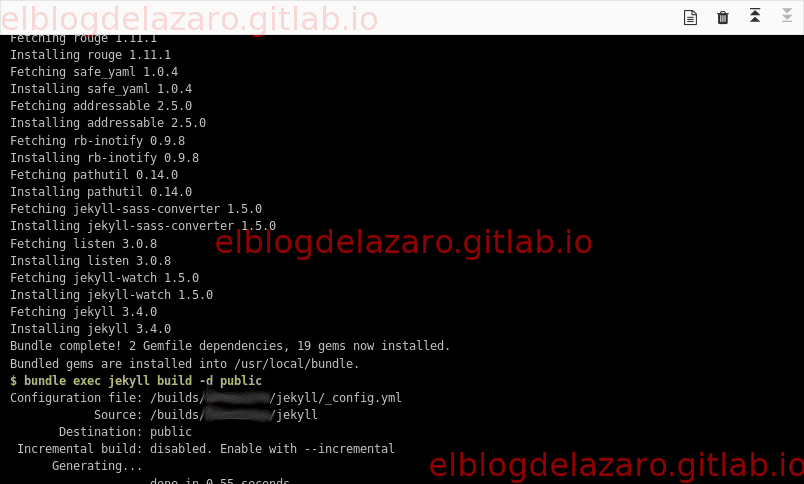
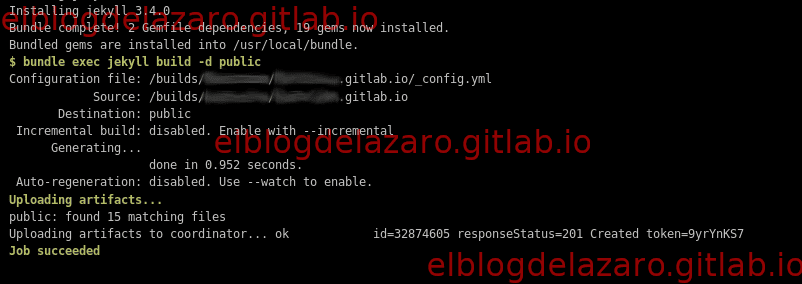
Deberíamos ver una pantalla parecida a esta, donde veremos diversos mensajes de información sobre la creación del sitio, como por ejemplo la instalación de las gemas que tengamos configuradas en el archivo Gemfile, etc.:

Comprobando los primeros resultados
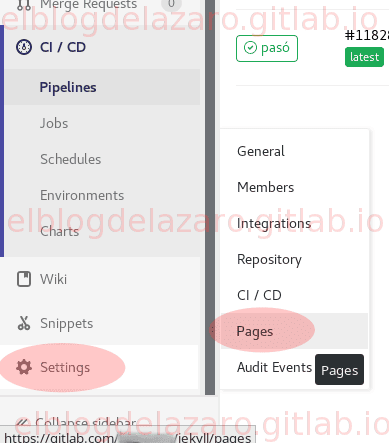
Una vez que hemos creado el sitio, podemos ver el resultado, para conocer la url de la pagina inicial del proyecto, desde el menú Settings -> Pages

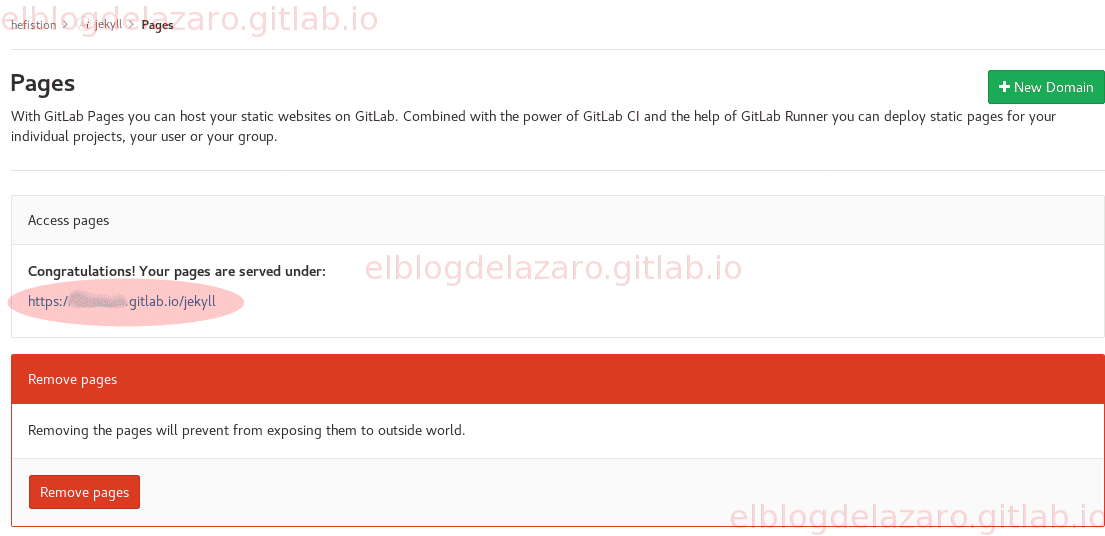
Vemos la dirección url del proyecto

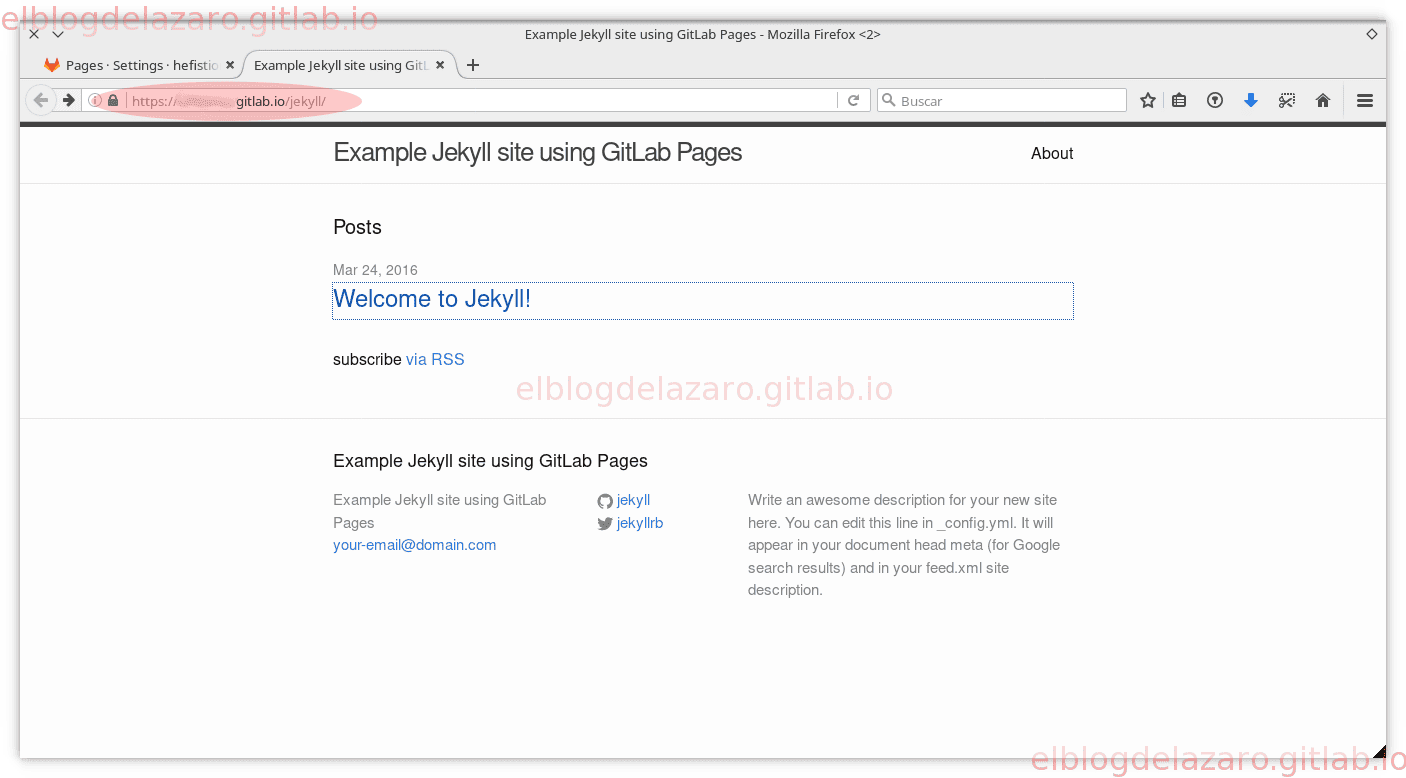
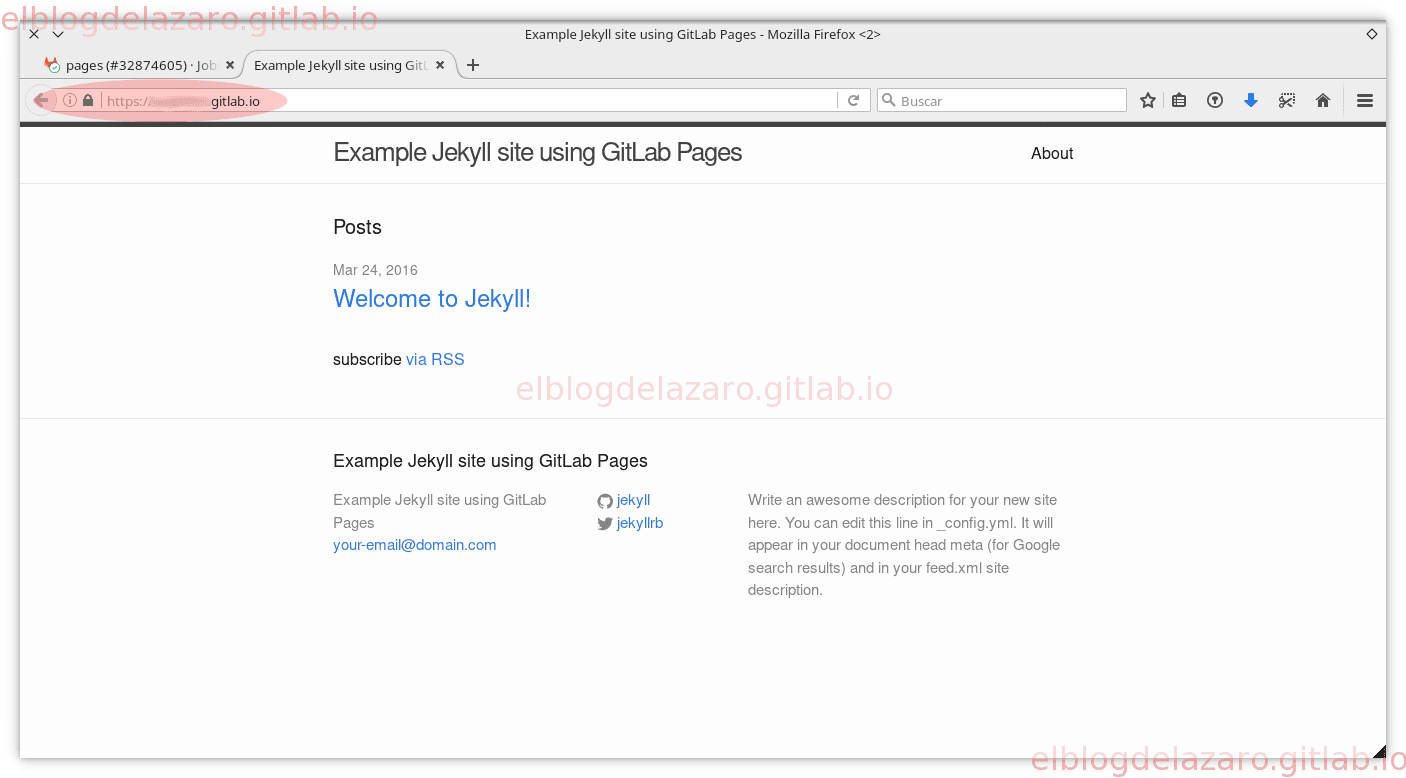
Pinchando en el link nos llevara a nuestro nuevo blog

usuario.gitlab.io como url de nuestro proyecto
Podemos modificar el proyecto para que la dirección url coincida con el nombre de nuestro usuario de Gitlab o si hemos creado un grupo con el nombre del grupo, del estilo elblogdelazaro.gitlab.io
Cambiando el path
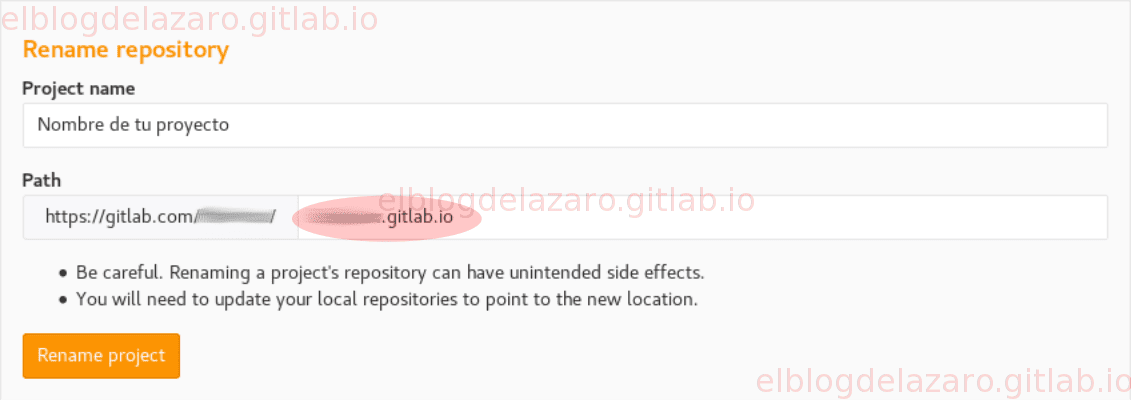
Tenemos que modificar el path del proyecto poniendo el nombre de usuario o del grupo que contenga el proyecto y añadirle al final gitlab.io, la hacemos desde el menú Settings -> General -> Advanced settings -> Rename Repository

Guardamos los cambios

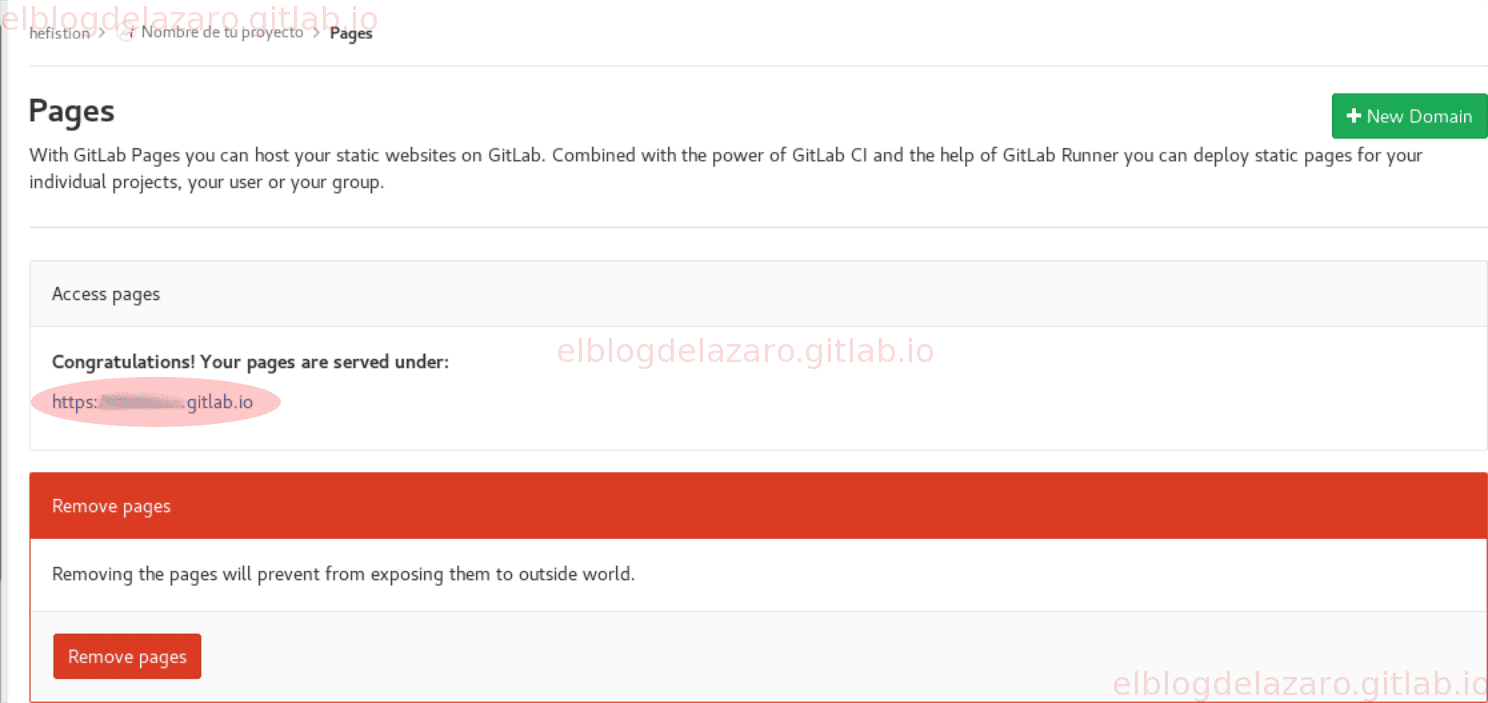
Si ahora nos vamos al menú Settings -> Pages vemos que la url de nuestro sitio ha cambiado

Configurando configyml
Sin embargo cuando pulsamos sobre el link de la nueva dirección url la pagina no se visualiza bien.

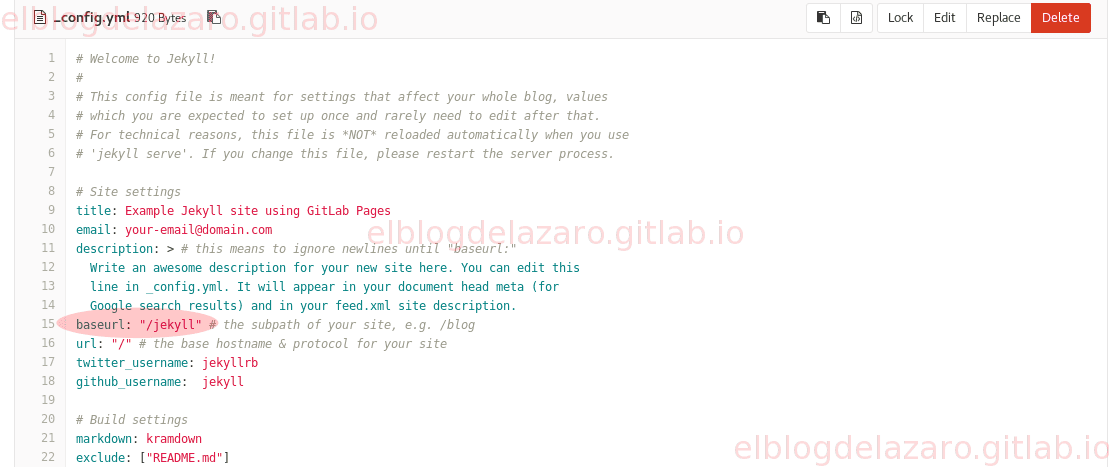
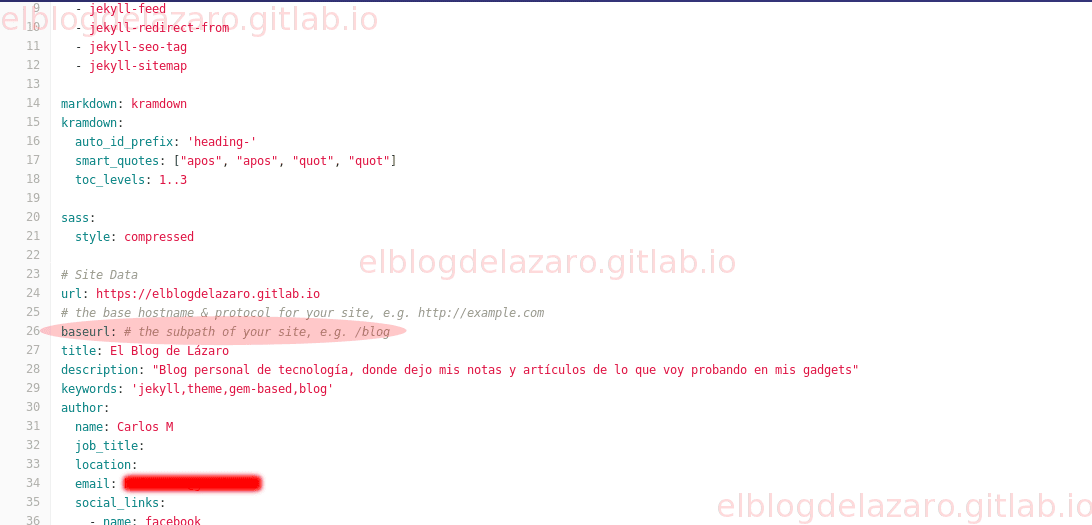
Esto es debido a que hemos cambiado el path del proyecto por lo que tambión debemos cambiarlo dentro del fichero de configuración config.yml, modificando la variable baseurl

Debemos de quitar el valor /jekyll

Guardamos los cambios

Tendremos que esperar un poco para que los cambios se hagan efectivos,

Ahora nuestro sitio se debería de ver correctamente

Consejos
Puedes cambiar fácilmente el tema para tu blog mediante gemas (plugins) en este enlace te explican como hacerlo de una manera muy fácil Cómo personalizar nuestro sitio Jekyll con gemas
Si además estas empezando en Jekyll y te gustan los podcasts, te recomiendo que sigas Experimenta con Jekyll Espero que te haya gustado, pasa un buen día. 🐧