Si utilizas Immich como solución para alojar tus fotografías y videos y tienes alguna vieja tablet o dispositivo sin usar o simplemente quieres tener un navegador web donde visualizar tus colecciones de fotos, puede que Immich Kiosk te interese, ya que va a convertir ese dispositivo en un bonito marco de fotografías digital utilizando tu colecciones de Immich
Instalación #
Obtención API key Immich #
Immich Kiosk necesita de una API key para poder acceder a las colecciones de Imminch
Logueados en Imminch con nuestro usuario dentro de las opciones de los Ajustes de la Cuenta

Creamos una nueva clave API

Esa clave es la que vamos a necesitar a la hora de desplegar Immich Kiosk
Docker Compose #
El fichero de configuracion para docker compose
services:
immich-kiosk:
image: damongolding/immich-kiosk:latest
container_name: immich-kiosk
environment:
TZ: "Europe/Madrid"
KIOSK_IMMICH_API_KEY: "****"
KIOSK_IMMICH_URL: "****"
KIOSK_DISABLE_UI: FALSE
KIOSK_SHOW_DATE: TRUE
KIOSK_DATE_FORMAT: YYYY/MM/DD
KIOSK_SHOW_TIME: TRUE
KIOSK_TIME_FORMAT: 12
KIOSK_REFRESH: 60
KIOSK_ALBUM: "ALBUM_ID,ALBUM_ID,ALBUM_ID"
KIOSK_PERSON: "PERSON_ID,PERSON_ID,PERSON_ID"
KIOSK_IMAGE_FIT: CONTAIN
KIOSK_BACKGROUND_BLUR: TRUE
KIOSK_TRANSITION: NONE
KIOSK_SHOW_PROGRESS: TRUE
KIOSK_SHOW_IMAGE_TIME: TRUE
KIOSK_IMAGE_TIME_FORMAT: 12
KIOSK_SHOW_IMAGE_DATE: TRUE
KIOSK_IMAGE_DATE_FORMAT: YYYY-MM-DD
KIOSK_PASSWORD: "****"
KIOSK_CACHE: TRUE
ports:
- 3000:3000
restart: on-failure
Donde:
-
KIOSK.IMMICH-URL : La URL del servidor Immich. Debe incluir un puerto si se necesita, por ejemplo. http://192.168.1.2:2283.
-
KIOSK.IMMICH-API-KEY: La API para el servidor Immich.
-
KIOSK-DISABLE-UI: Un atajo para setear show.time, show-date, show-image-time e image-date-format a false.
-
KIOSK.SHOW-TIME: Visualizar reloj.
-
KIOSK-TIME-FORMAT: Mostrar la hora del reloj en formato de 12 horas o 24 horas.
-
KIOSK.SHOW-DATE: Muestra la fecha.
-
KIOSK-DATE-FORMAT: El formato de la fecha. por defecto es día/mes/año.
-
KIOSK-REFRESH: La cantidad en segundos que se mostrará una imagen.
-
KIOSK-ALBUM: ID(s) de un álbum o álbumes específicos que quieres mostrar.
-
KIOSK-PERSON : ID(s) de una persona específica o personas que quieres mostrar.
-
KIOSK-IMAGE-FIT: Cómo encajan las imágenes en la pantalla.
-
KIOSK-BACKGROUND-BLUR: Mostrar una versión borrosa de la imagen como fondo.
-
KIOSK-TRANSITION: Transición a usar al cambiar imágenes.
-
KIOSK-SHOW-PROGRESS: Mostrar una barra de progreso para cuando la imagen se refrescará.
-
KIOSK.SHOW-IMAGE-TIME: Mostrar ek tiempo de la imagen de METADATA (si está disponible).
-
KIOSK.IMAGE-TIME-FORMAT: Mostrar hora de la imagen en formato de 12 horas o 24 horas.
-
KIOSK.SHOW-IMAGE-DATE: Mostrar la fecha de la imagen de METADATA (si está disponible).
-
KIOSK.IMAGE-DATE-FORMAT: El formato de la fecha de la imagen. por defecto es día/mes/año.
Tienes mas detalle del funcionamiento de cada variable de entorno en su repositorio.
Unraid #
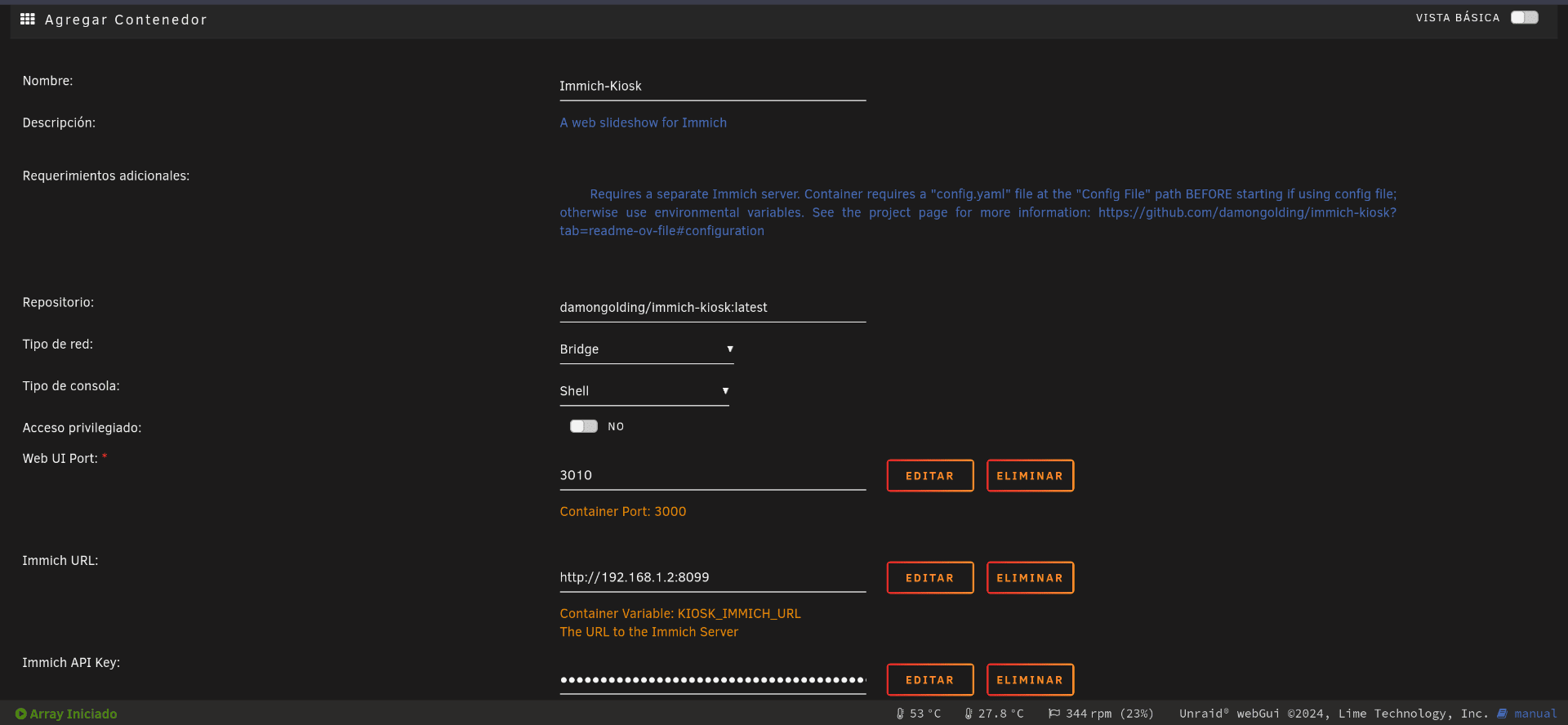
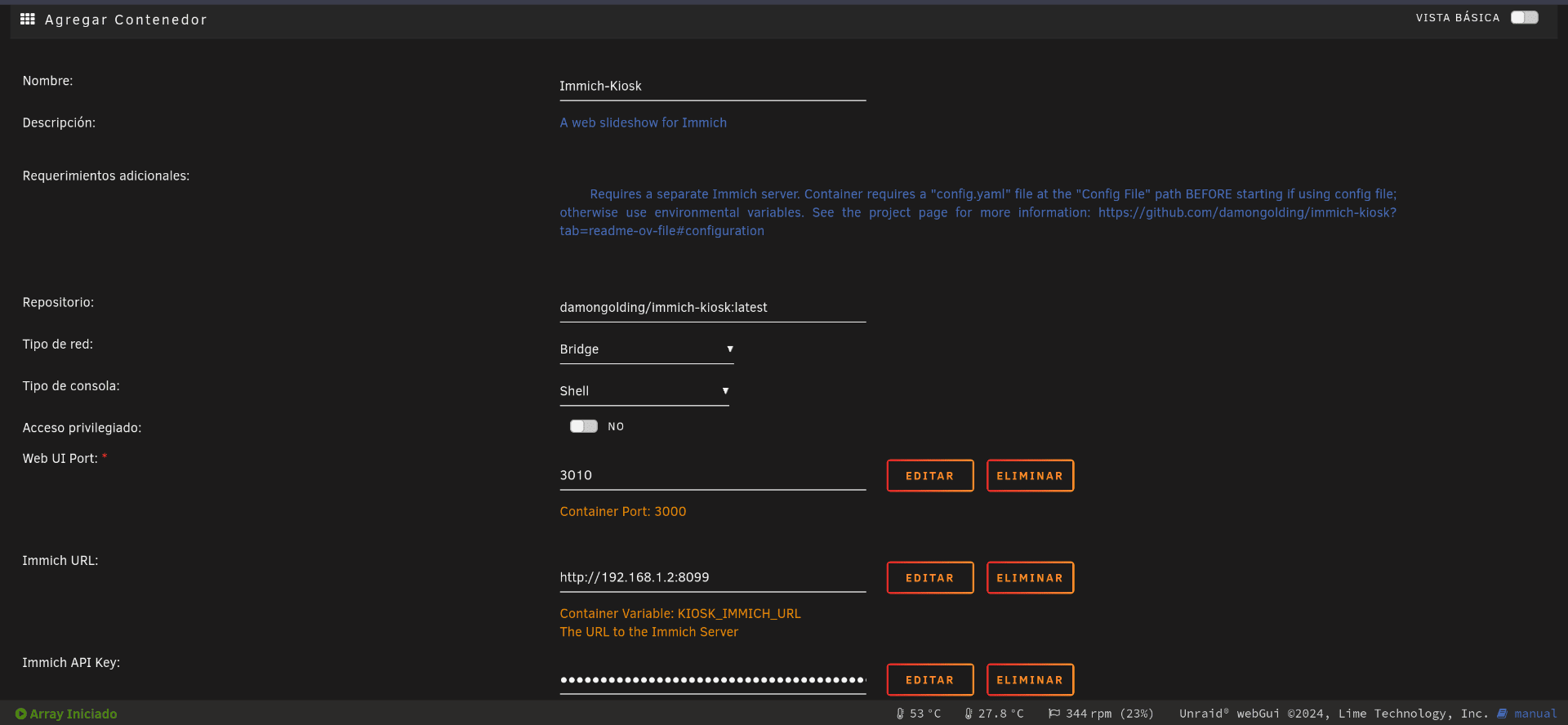
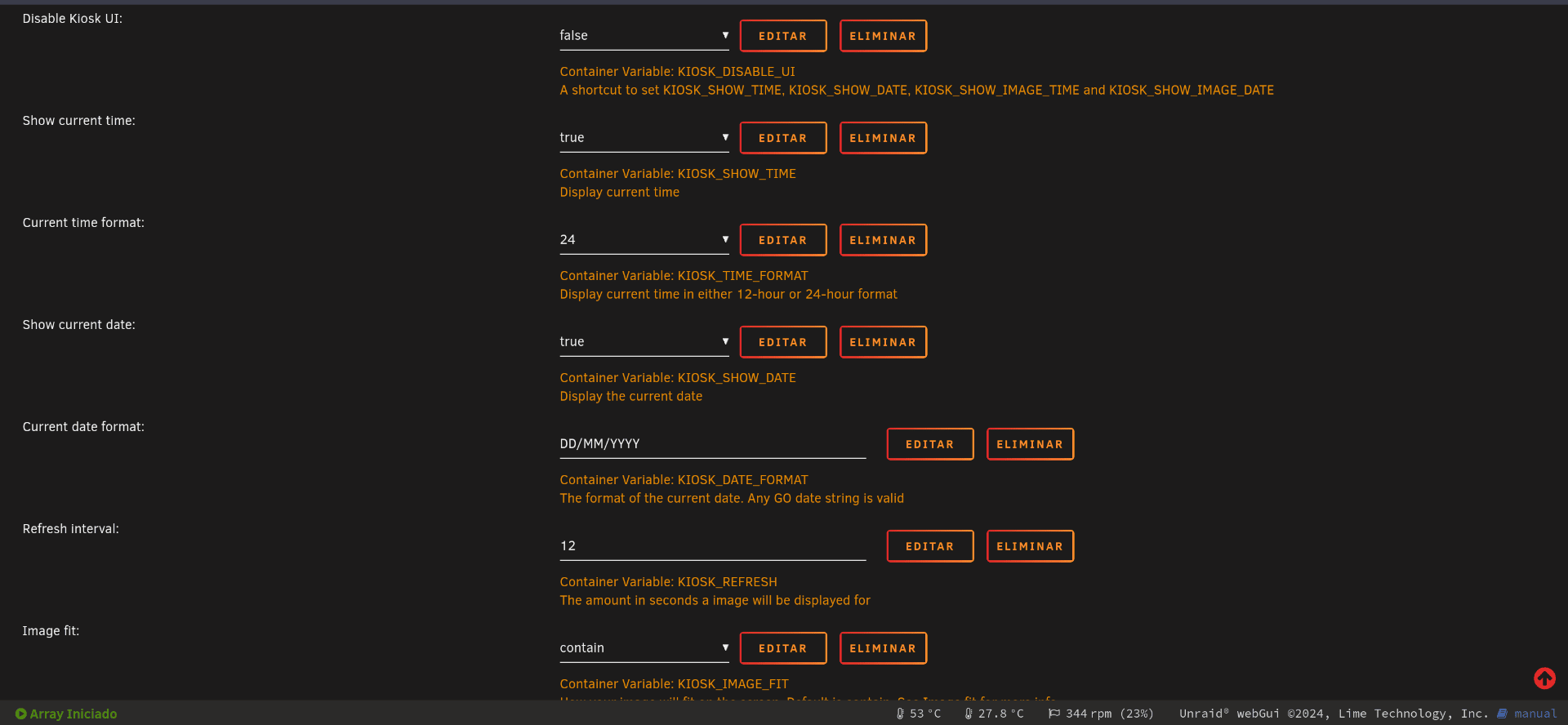
Instalamos la plantilla disponible en Unraid dentro de las Community Applications
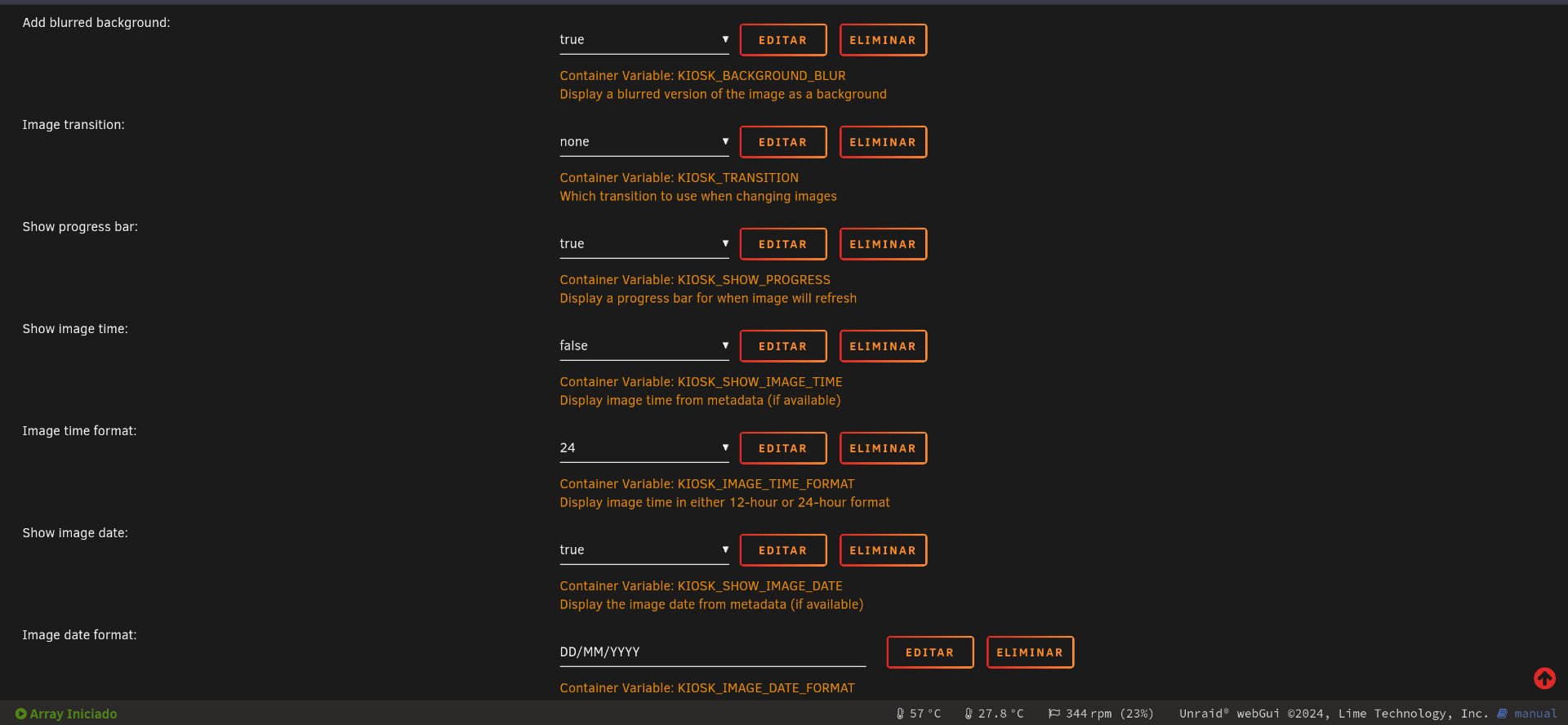
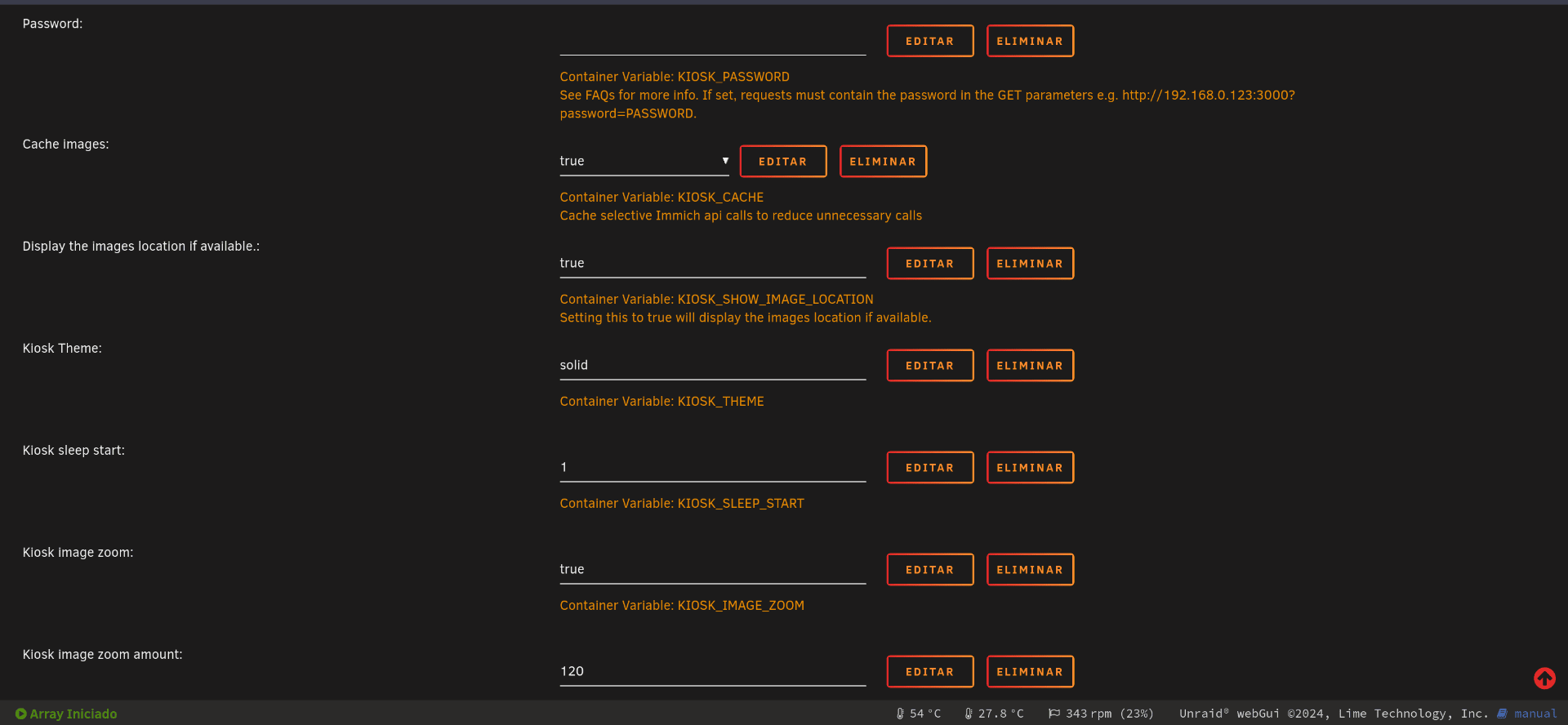
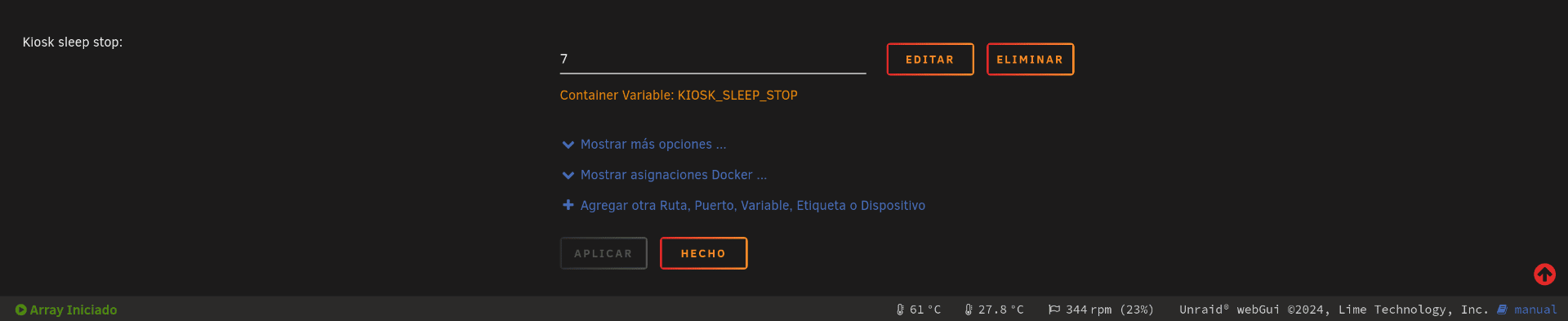
Para configurar la aplicación podemos crear un fichero config.yaml o bien rellenando o creando variables de entorno de la plantilla, yo he optado por esta segunda opción.





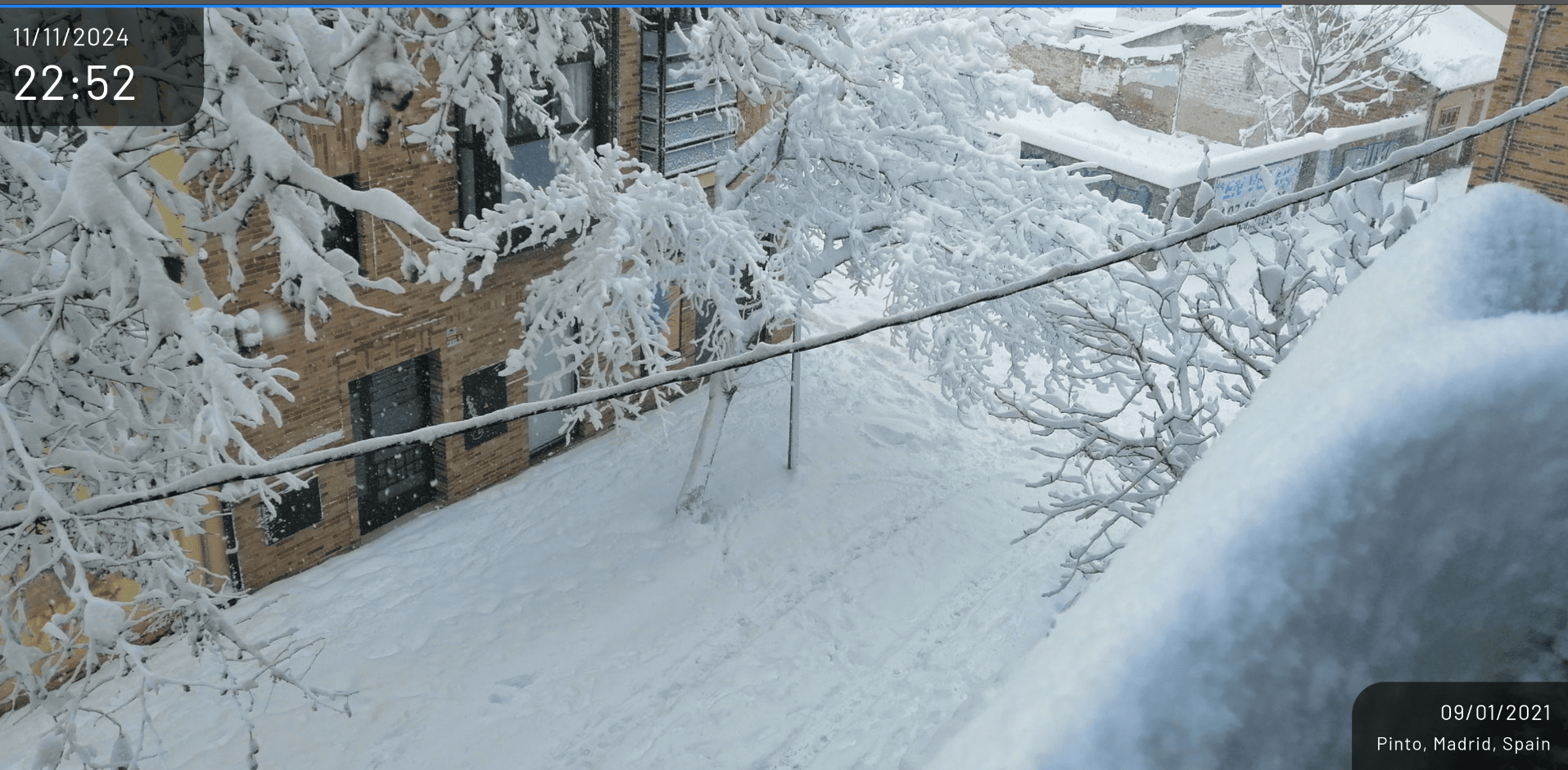
Funcionamiento #
Una vez iniciada la aplicación, simplemente debemos de acceder desde un dispositivo a la url y puerto de Immich Kiosk para ver las presentaciones

Espero que te haya gustado, pasa un gran día 🐧
