Además de proxy inverso y permitir la solicitud/renovación de certificaos de diferentes entidades, podemos utilizar Ngnix Proxy Manager (NPM) para alojar un sitio web estático, por ejemplo Hugo como es el caso de este blog.
NPM #
Utilizo un contenedor docker para levantar Ngnix Proxy Manager, observa que monto un volumen, /home/carlos/web/public:/site donde residen los ficheros del blog.
tree -L 1 ~/Documentos/proyectos/ebdl/public
/home/carlos/Documentos/proyectos/ebdl/public
├── 404.html
├── android-chrome-192x192.png
├── android-chrome-512x512.png
├── apple-touch-icon.png
├── categories
├── css
├── favicon-16x16.png
├── favicon-32x32.png
├── favicon.ico
├── favicon.png
├── feed_style.xsl
├── images
├── index.html
├── index.xml
├── jetbrains-mono
├── logo.png
├── logo.svg
├── manifest
├── page
├── posts
├── robots.txt
├── search
├── sitemap.xml
├── symbols-nerd-font
└── tags
11 directories, 15 files
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- /home/carlos/docker/npm/data:/data
- /home/carlos/docker/npm/letsencrypt:/etc/letsencrypt
- /home/carlos/web/public:/site
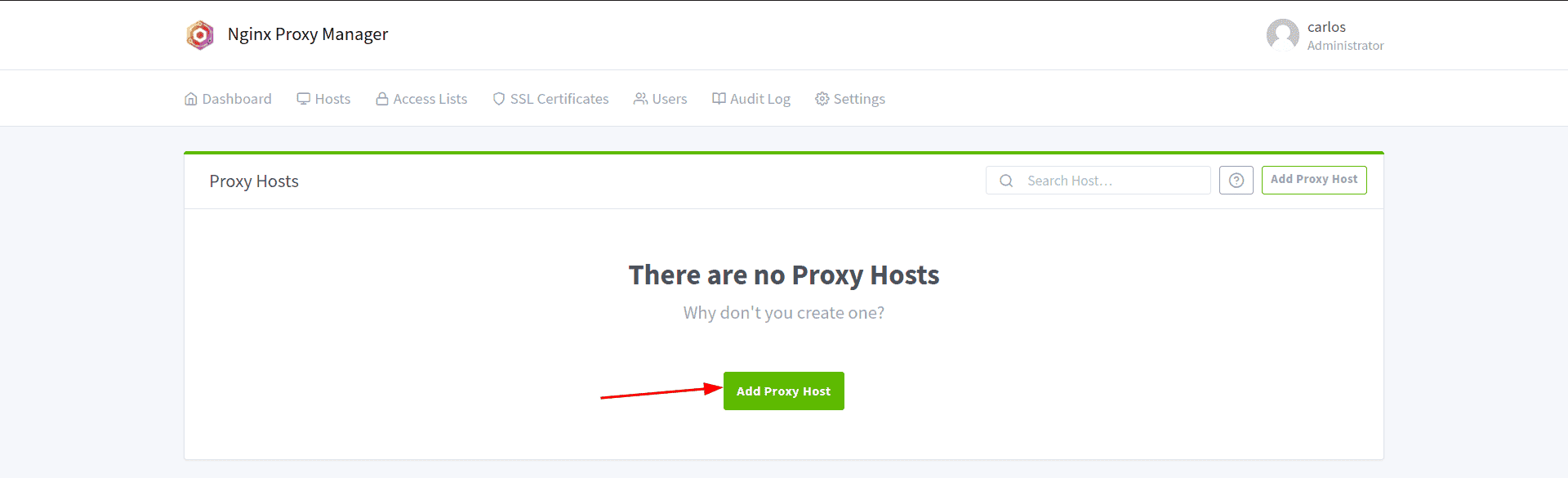
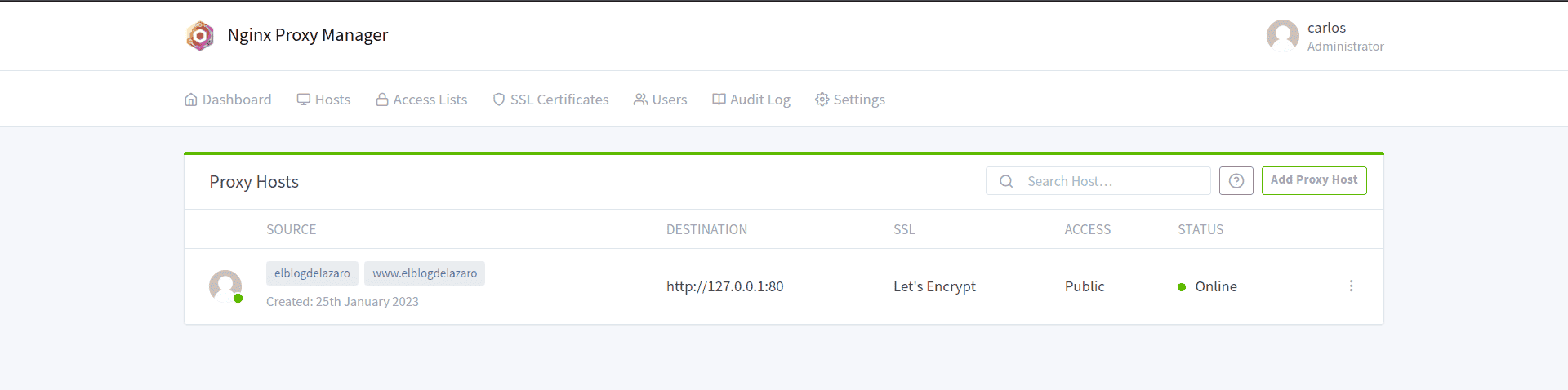
Añadiendo el Host #
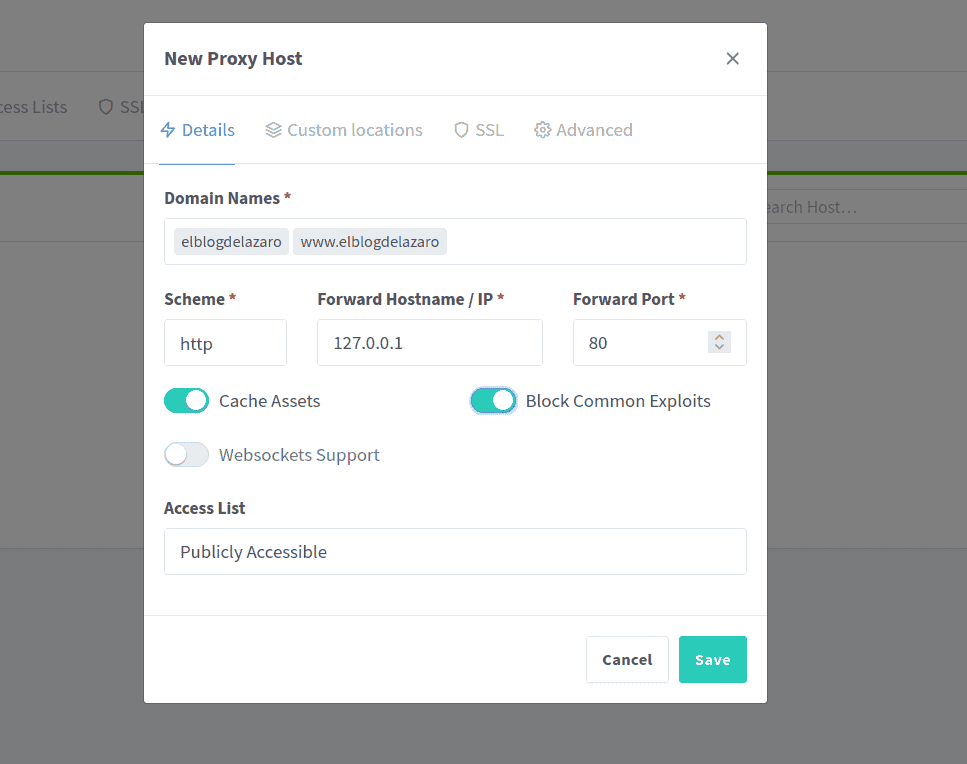
Creamos un nuevo hosts para redirigir las peticiones del dominio seleccionado en Ngnix Proxy Manager al propio servidor de Ngnix Proxy Manager (127.0.0.1)


Nota: En mi caso al utilizar Cloudflare tuve que desactivar Cache Assets y Block Common Exploits para que el blog se visualizara correctamente
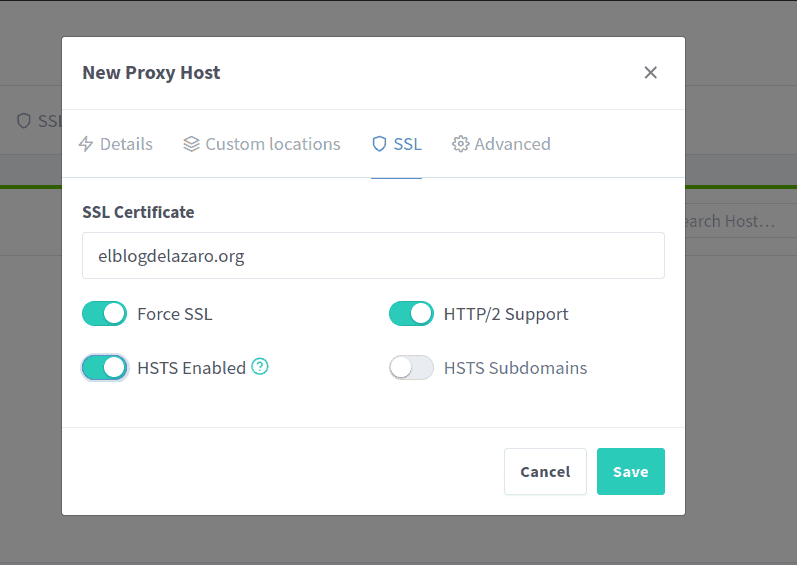
Certificado SSL #
Elige el certificado de tu dominio, este certificado debes de haberlo creado anteriormente

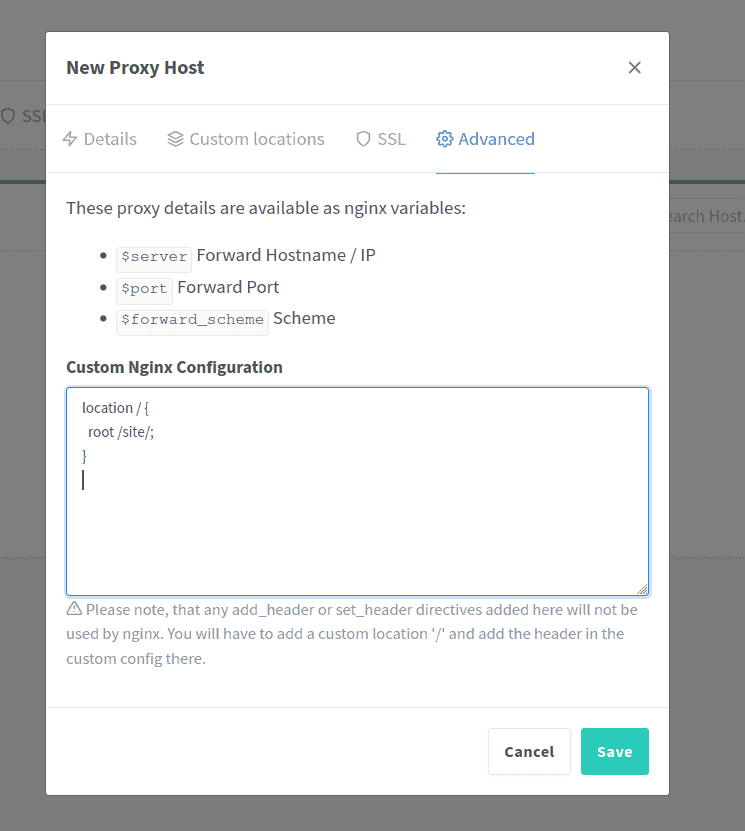
Configurar Nginx #
En la pestaña Advanced añade el siguiente código:
location / {
root /site/;
}

Recuerda que /site se corresponde con el volumen que montas en el contenedor de Hugo
Al final deberías tener algo parecido a esto

Espero que te haya gustado, pasa un gran día 🐧
Referencia: #
https://wallacelabs.tech/posts/static-site-hosting-with-docker-hugo-and-nginx-proxy-manger/
