Índice #
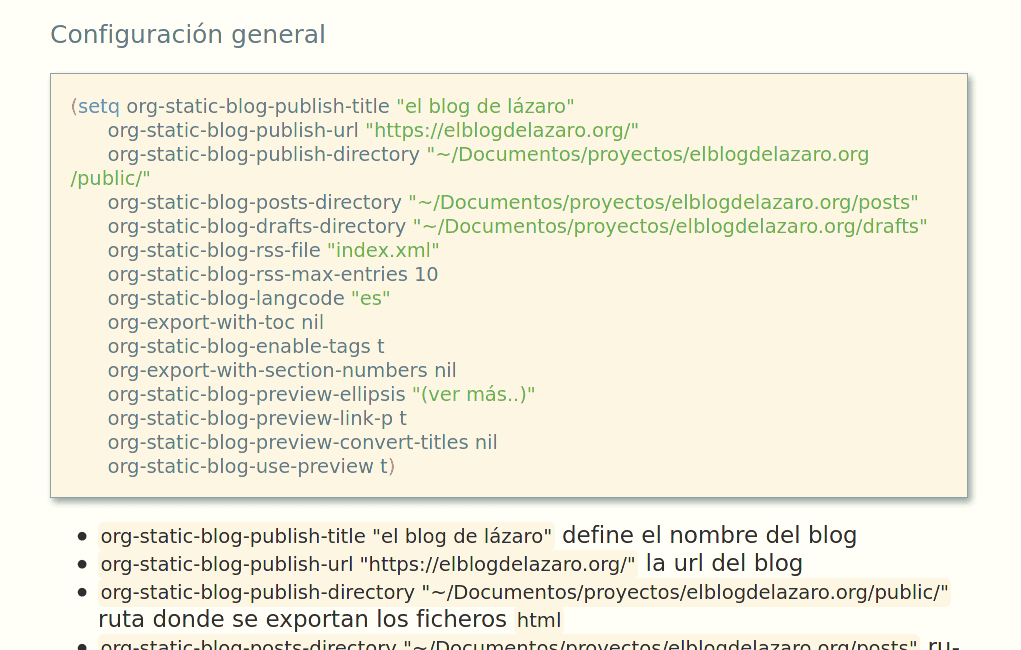
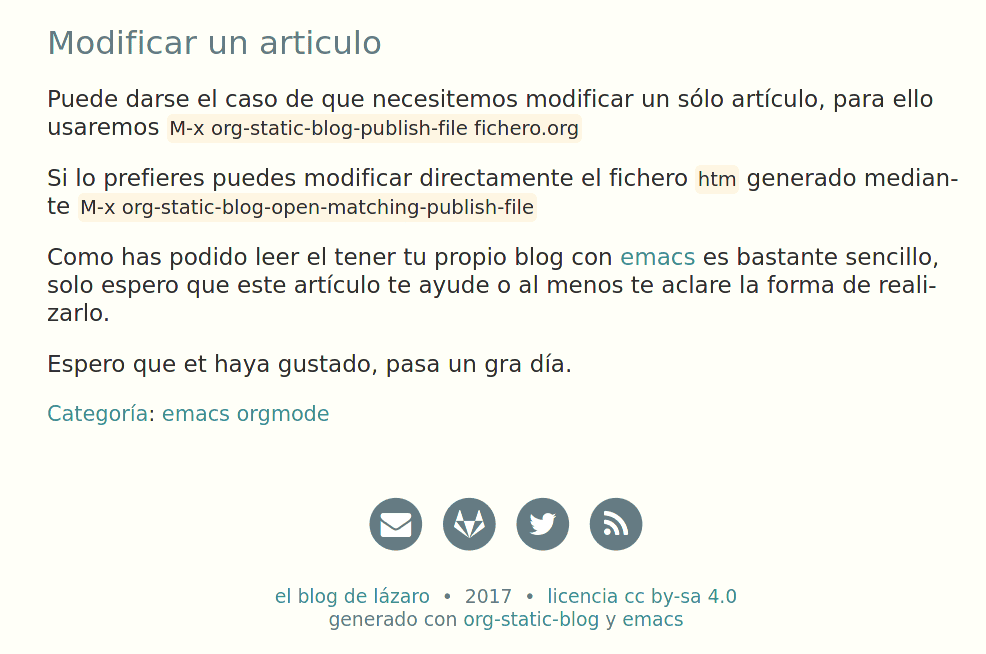
Hace poco ya escribí xccomo crear fácilmente un blog con org-static-blog y emacs, el resultado final del blog depende de la hoja de estilos css que utilices, tambión os deje en el articulo los enlaces a la hoja utilizada en ese momento, https://github.com/DiegoVicen/org-css, y a la cual yo había realizado unos pequeños retoques para que luciera con el siguiente aspecto.



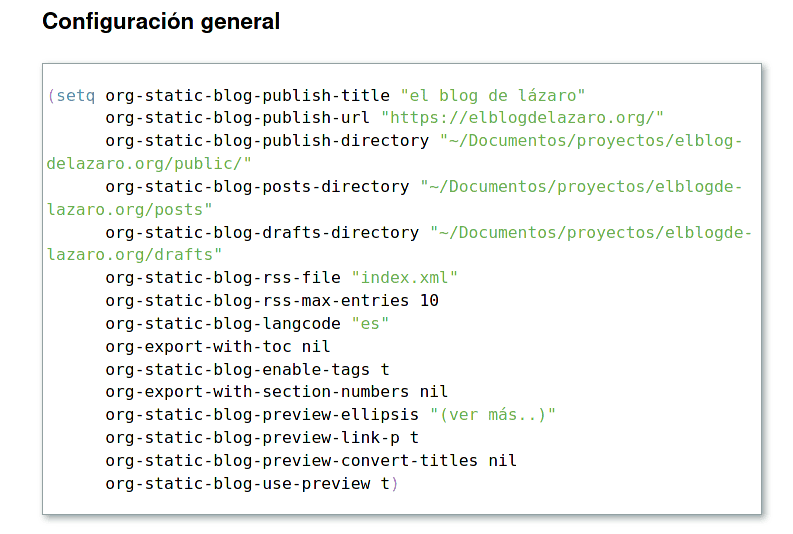
En el propio repositorio de org-static-blog dispones de una serie de enlaces a otros blogs que utilizan org-static-blog en su creación, y es precisamente de uno de esos blogs del que he tomado prestado su hoja de estilos css, https://massimolauria.net/blog/ y a la que he realizado unas pequeñas modificaciones para dejarlas a mi gusto, como el zoom en las imágenes y word-wrap para las palabras y código.


El hecho de volver ha cambiar la hoja de estilos se debe a que esta hoja si está creada expresamente para org-static-blog, por contra la anterior, https://github.com/DiegoVicen/org-css, disponía de código y clases que no son utilizados por org-static-blog.
Tambión he realizado un simple cambio en la función defun org-static-blog-get-preview (post-filename) del fichero org-static-blog.el para invertir el orden de la fecha de publicación del articulo y que aparezca antes que el encabezado <h1> del titulo del articulo.
;; Cambio orden de la fecha publicacion
;; Put the substrings together.
(concat
(format-time-string (concat "<div class=\"post-date\">" (org-static-blog-gettext 'date-format) "</div>") post-date)
(format "<h2 class=\"post-title\"><a href=\"%s\">%s</a></h2>" (org-static-blog-get-post-url post-filename) post-title)
(buffer-substring-no-properties first-paragraph-start first-paragraph-end)
post-ellipsis
(format "<div class=\"taglist\">%s</div>" post-taglist)))))
El resultado es el que estás viendo, como digo, tan fácil como hacer las dos modificaciones que te comento, cambiar el css y el fichero org-static-blog.el, ambos ficheros los pueddes encontrar en el mi repositorio https://gitlab.com/hefistion/blog.

Espero que te haya gustado, pasa un buen día. 🐧
