Hugo extended en Gitlab Pages
2020-04-06
Índice
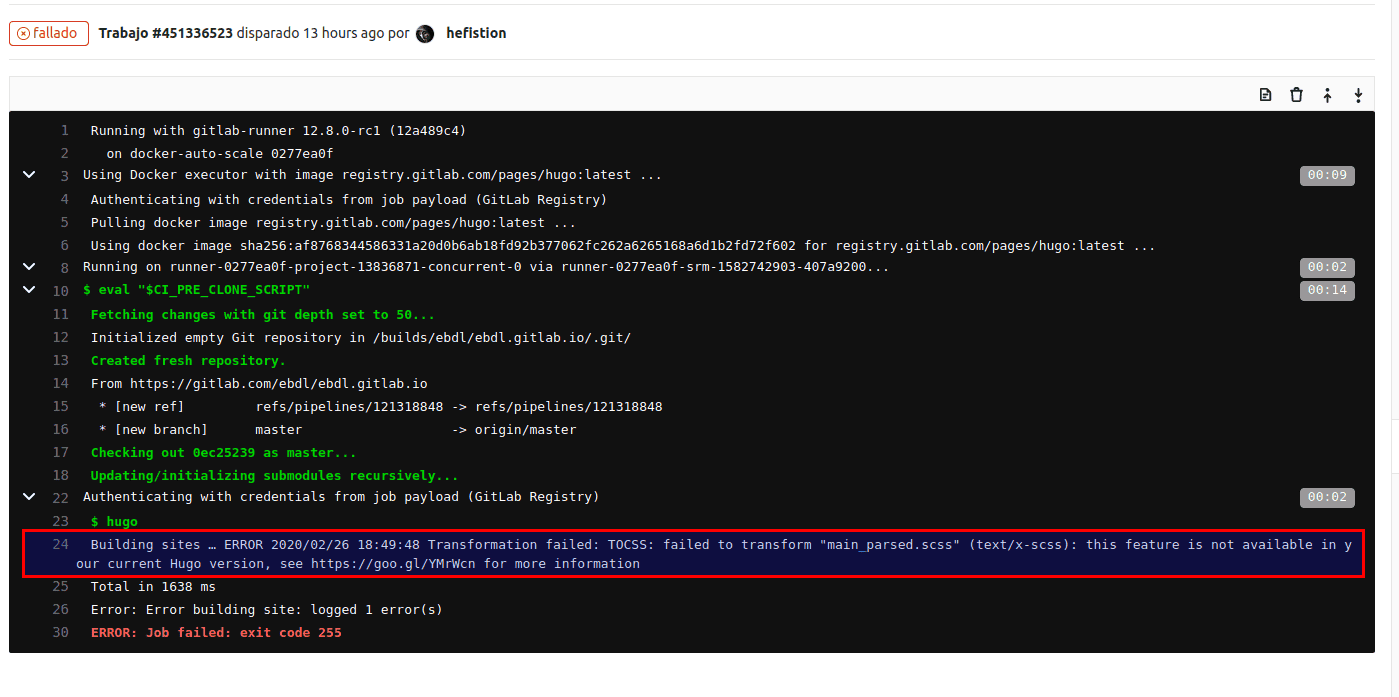
El tema que actualmente utilizo para el blog utiliza SASS/SCSS que hace que al desplegar el sitio en Gitlab Pages de un error.

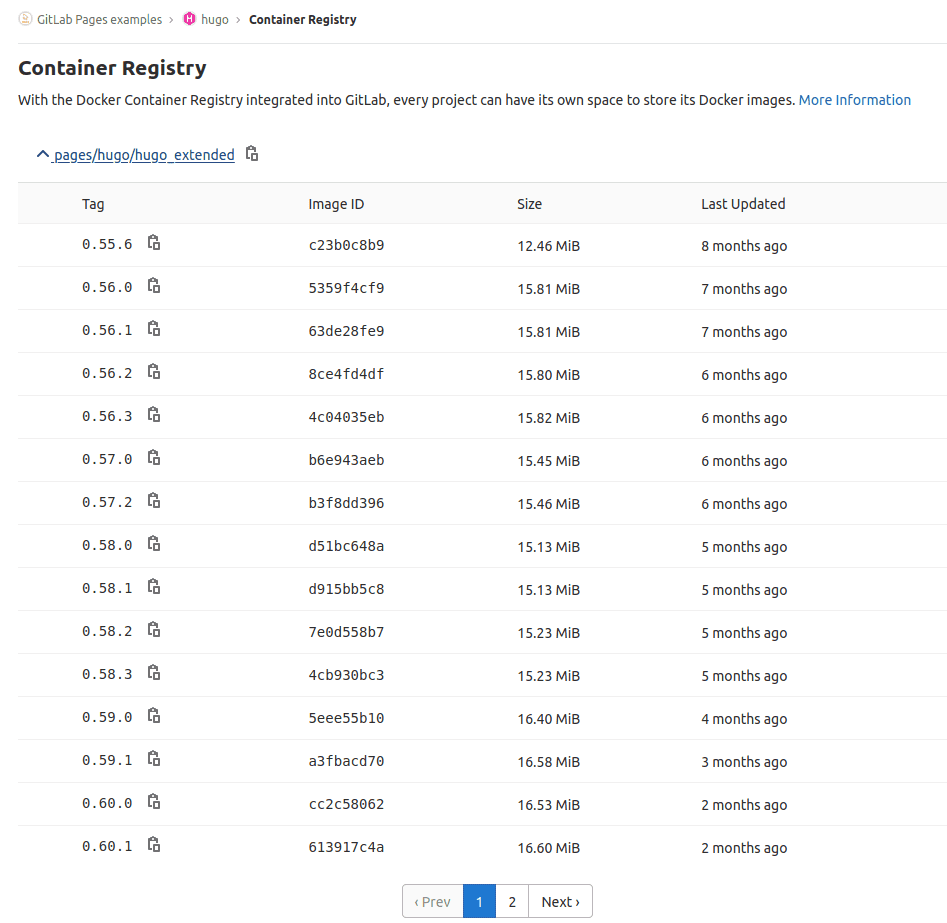
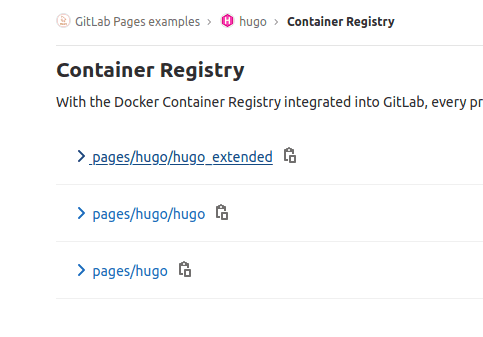
La solución pasa por utilizar la imagen de Hugoextended para desplegar el sitio. Gitlab dispone de las siguientes imágenes y sus correspondientes versiones, por si necesitas una versión en concreto de Hugo.

En el siguiente enlace puedes obtener los enlaces para la creación del sitio con diferentes versiones de Hugo

Para desplegar el sitio con una versión especifica de Hugo hay que modificar el ficheroo .gitlab-ci.yml y cambiar el valor de la imagen a utilizar.
Por ejemplo para desplegar el blog con la última versión de Hugoextended, cambiamos el valor image: registry.gitlab.com/pages/hugo:latest por image: registry.gitlab.com/pages/hugo/hugo_extended
Espero que te haya gustado, pasa un buen día… 🐧