Añadiendo un enlace en el menú social para el tema Minimo
2019-12-23
Índice
- Añadiendo el icono svg.
- Añadir Mastodon a la lista de redes sociales en el pie
- Prefijo para el link.
Despuós de buscar un tema para Hugo que me gustara para el blog, por fin me decidí por Minimo pero carece de enlaces a Mastodon o para el RSS del blog.
Una pequeña búsqueda por Internet encontró un magnifico articulo de como realizarlo, aunque con una pequeña modificación para que funcione.
Añadiendo el icono svg.
El autor del articulo creó el fichero svg y extrajo los paths, así que simplemente, con un fichero de textos, edita e inserta el código en themes/minimo/layouts/partials/svg/icons.html
{{ else if eq "mastodon" . }}
<path transform="translate(2) scale(0.9)" d="m 21.180754,14.71751 c -0.31812,1.63663 -2.84925,3.42775 -5.75625,3.77488 -1.51587,0.18087 -3.00837,0.34712 -4.59987,0.27412 -2.6027495,-0.11925 -4.6564995,-0.62125 -4.6564995,-0.62125 0,0.25338 0.0156,0.49463 0.0469,0.72025 0.33838,2.56863 2.547,2.7225 4.6391295,2.79425 2.11162,0.0722 3.99187,-0.52062 3.99187,-0.52062 l 0.0867,1.909 c 0,0 -1.477,0.79312 -4.10812,0.939 -1.4508795,0.0798 -3.2523795,-0.0365 -5.3506295,-0.59188 -4.55075,-1.2045 -5.333375,-6.05537 -5.453125,-10.97737 -0.0365,-1.46138 -0.014,-2.83938 -0.014,-3.99188 0,-5.033 3.297625,-6.50825 3.297625,-6.50825 1.66275,-0.76362 4.51588,-1.08475 7.4819995,-1.109 h 0.0729 c 2.96612,0.0242 5.82112,0.34538 7.48375,1.109 0,0 3.2975,1.47525 3.2975,6.50825 0,0 0.0414,3.71338 -0.45988,6.2915" />
<path transform="translate(2) scale(0.9)" d="m 17.751004,8.81646 v 6.09413 h -2.41437 v -5.915 c 0,-1.24688 -0.52463,-1.87975 -1.574,-1.87975 -1.16025,0 -1.74175,0.75075 -1.74175,2.23525 v 3.23762 H 9.6207545 v -3.23762 c 0,-1.4845 -0.58162,-2.23525 -1.74187,-2.23525 -1.04938,0 -1.574,0.63287 -1.574,1.87975 v 5.915 h -2.41438 v -6.09413 c 0,-1.2455 0.31713,-2.23525 0.95413,-2.9675 0.65687,-0.73225 1.51712,-1.10762 2.585,-1.10762 1.2355,0 2.17112,0.47487 2.7897495,1.42475 l 0.60137,1.00812 0.6015,-1.00812 c 0.6185,-0.94988 1.55413,-1.42475 2.78975,-1.42475 1.06775,0 1.928,0.37537 2.585,1.10762 0.63688,0.73225 0.954,1.722 0.954,2.9675" />
Añadir Mastodon a la lista de redes sociales en el pie
El autor menciona que hay editar el fichero themes/minimo/data/config/default/widgets.toml, pero yo he tenido que editar el fichero /data/config
Sigue el orden en el que quieras que aparezcan los iconos en el pie de la página
[social_menu]
title = ""
platforms = [platforms = ["mastodon","github","facebook","twitter","instagram","email","codepen","gitlab","linkedin","telegram","google_scholar","youtube","rss"]]
Prefijo para el link.
Necesitamos un prefijo para el enlace ya, que Mastodon no está vinculado a un solo dominio, si no lo ponemos, el enlace comenzará con , y no apuntará a ninguna url.
Editamos themes/minimo/data/theme.toml y añadimos
mastodon = "https://"
Con esto casi hemos terminado, ahora hay que añadir nuestra cuenta de Mastodon en la sección params.social de config.toml, debemos poner la instancia y la cuenta
Edita config.toml y añade
[params.social]
...
mastodon = "mastodon.social/@elblogdelazaro"
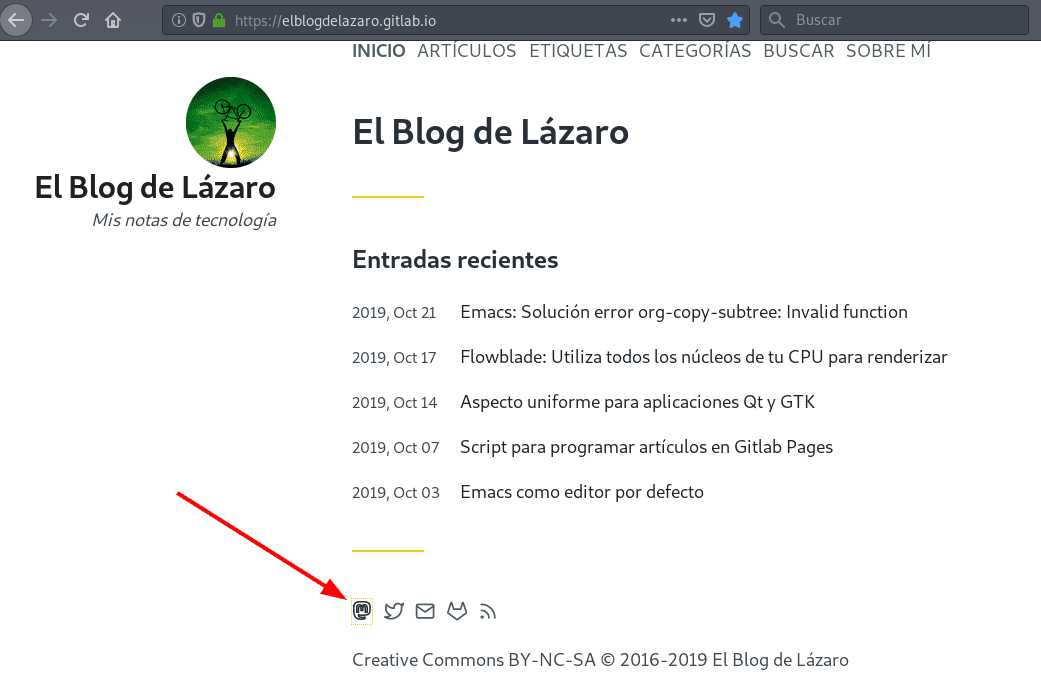
Ya está, ahora deberías de tener el enlace de Mastodon en el pie de la página

Como puedes ver además de Mastodon he añadido el enlace para la suscripción via RSS, si necesitas el path del fichero svg es el siguiente:
#+beginsrc conf /> #+endsrca
Espero que te haya gustado, pasa un buen día… 🐧