Construyendo un blog con Org-Page y Gitlab Pages
2018-12-17
Índice
- Org-page
- Clonando repositorio master
- Configuración Emacs
- Repositorios
- Primer articulo
- Previsualizar el contenido
- Publicar proyecto
- Comandos git
En este articulo di mis motivos de porquó empecó a usar Emacs y porquó cambie desde Jekyll a org-mode a la hora de crear este blog. Voy a intentar explicar el proceso que yo sigo, no quiero decir que sea el mejor ni el único, simplemente es la forma en como yo lo hago.
Voy a utilizar Gitlab como sitio para alojar el blog, doy por hecho que ya tienes una cuenta creada en Gitlab y además ya tienes creado un proyecto para alojar el blog, si no saber como hacerlo, en este otro articulo expliquó como hacerlo.
Org-page
Desafortunadamente no existe mucha información de como se trabaja con Org-page, a parte de la documentación que puedes encontrar en su repositorio de Github, da la impresión de que Org-mode ha sido creado por un desarrollador para desarrolladores, pero espero que despuós de leer este articulo te quede un poco mas claro y te animes a probar.
Clonando repositorio master
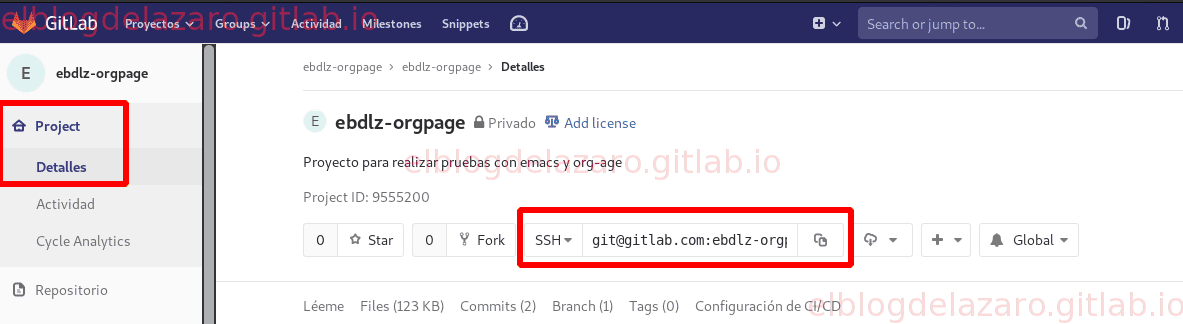
Clonamos el repositorio de Gitlab que vamos a utilizar para alojar el blog en una carpeta de nuestro ordenador, en el ejemplo lo voy a clonar dentro de la carpeta ~/Documentos/Proyectos/gitlab


git clone [email protected]:ebdlz-orgpage/ebdlz-orgpage.gitlab.io.git
Clonando en 'ebdlz-orgpage.gitlab.io'...
remote: Enumerating objects: 6, done.
remote: Counting objects: 100% (6/6), done.
remote: Compressing objects: 100% (5/5), done.
remote: Total 6 (delta 0), reused 0 (delta 0)
Recibiendo objetos: 100% (6/6), listo.
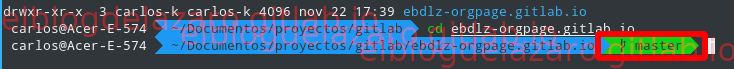
Cuando se haya terminado de descargar el repositorio, tendremos una nueva carpeta, en mi caso llamada ebdlz-orgpage.gitlab.io, esta carpeta será la rama master (ficheros .html del blog) del repositorio
Si utilizas oh-my-zsh puedes usar el plugin git como ayuda para el manejo de git, por ejemplo podemos saber fácilmente en que rama del repositorio estamos (master o source)

Configuración Emacs
Antes de seguir, vamos a editar nuestro fichero de configuración .emacs.d o init.el para trabajar con org-mode
(setq op/repository-directory "~/Documentos/proyectos/gitlab/fuentes/") ; repositorio source, ficheros org
(setq op/site-domain "https://ebdlz-orgpage.gitlab.io") ; dominio gitlab del blog
(setq op/site-main-title "El Blog de Lázaro") ; titulo del blog
(setq op/site-sub-title "Prueba de un blog creado mediante org-page") ; H1 del blog
(setq op/theme-root-directory "~/Documentos/proyectos/org-page/themes/") ;; Carpeta con los temas para el blog
(setq op/theme (quote mdo)) ;; Tema elegido
(setq op/tag-rss t) ;; Hacer que se creen los feed por etiquetas.
(setq op/site-preview-directory "~/Documentos/proyectos/public_html/") ; carpeta donde se crean los ficheros para previsualizacion del blog
Estas son las opciones más importantes pero tenemos otras como por ejemplo:
(setq user-mail-address "[email protected]") ; direccion de correo para contacto del blog
(setq user-full-name "El Blog de Lázaro"); nombre de usuario que aparece en el pie
(setq op/personal-github-link "https://gitla.com/hefistion") ; enlace hacia tu github
(setq op/personal-google-analytics-id "UA-zzzzzzzz-z") ; id personal por si quieres utilizar las estadisticas de goole
(setq op/personal-disqus-shortname "https-elblogdelazaro-gitlab-io-blog"); si quires utilizar disqus para comentarios
En la documentación se pueden ver todas las funciones disponibles
Repositorios
Ahora necesitamos crear un repositorio para albergar los ficheros org y que será la rama source del proyecto, podemos crearlo manualmente o con ayuda de org-mode desde Emacs con M-x op/new-repository.
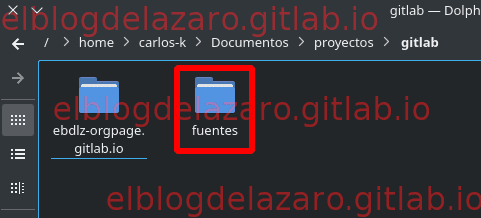
Por comodidad, vamos a crear este nuevo repositorio desde Emacs, M-x op/new-repository y elegimos una carpeta como destino, (fuentes), si no la teníamos creada anteriormente se creará.


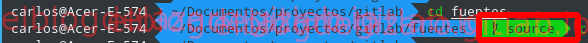
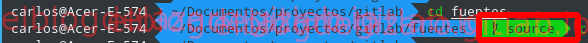
Podemos ver como la carpeta fuentes es la rama source del proyecto

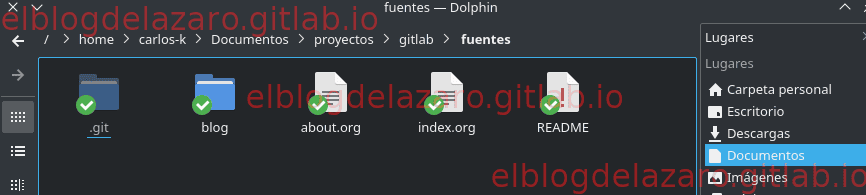
Cuando creamos un nuevo repositorio con M-x op/new-repository tambión se crea la estructura del blog con sus respectiva carpeta blog y ficheros index.org, about.org y README además de la carpeta .git para el control de versiones

Primer articulo
Una vez creada la estructura y los repositorios podemos empezar a crear nuestro blog, los nuevos artículos para el blog los crearemos en el repositorio source (carpeta fuentes) por lo que antes de crearlos asegúrate de que estas en el repositorio adecuado (source)

Empezamos escribiendo un nuevo articulo con M-x op/new-post contestamos las preguntas que nos va haciendo,



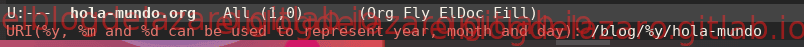
Cuando termine nos abre un nuevo buffer para escribir el contenido del articulo, en función de lo que hayas ido respondiendo a las preguntas durante la creación del post tendrás algo parecido a esto
TITLE: Hola Mundo
AUTHOR: carlos
EMAIL: carlos-k@Acer-E-574
DATE: 2018-11-22 jue
URI: /blog/%y/
KEYWORDS: blog
TAGS: blog, ejemplo
LANGUAGE: en
OPTIONS: num:nil toc:nil
DESCRIPTION: Ejemplo de blog creado con Emacs y org-page
Añade contenido al articulo y guárdalo, si ahora miras el estado de la rama source, veras que ha cambiado
git status
En la rama source
Archivos sin seguimiento:
(usa "git add <archivo>..." para incluirlo a lo que se será confirmado)
blog/
no hay nada agregado al commit pero hay archivos sin seguimiento presentes (usa "git add" para hacerles seguimiento)
Añadimos los archivos para su seguimiento y realizamos su commit
git add .
git commit -m "primer articulo"
[source 30c6afc] primer commit
1 file changed, 19 insertions(+)
create mode 100644 blog/hola-mundo.org
Previsualizar el contenido
Con op/do-publication-and-preview-site previsualizamos localmente en el navegador el articulo antes de subirlo a Gitlab Se crearan los ficheros html y sus correspondientes carpetas en la ruta que tengamos definida en op/repository-directory.
Asegúrate que la dirección del navegador sea la http://127.0.0.1 o https://localhost


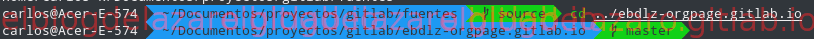
Si todo está como queremos, solo queda generar los ficheros de la nueva entrada en la rama master. Para ello, nos posicionamos en la carpeta donde hemos clonado el repositorio, ebdlz-orgpage.gitlab.io, antes de empujar (push) los cambios a gitlab, asegúrate primero de que estás en la rama master con el comando git branch

Publicar proyecto
Tenemos dos opciones con M-x op/do-publication, exportar el blog a una carpeta y luego empujar (push) la carpeta a Gitlab o empujar (push) directamente a Gitlab
Podemos publicar todos los ficheros o solo lo que haya cambiando desde la ultima actualización

Y tambión elegir entre exportar el proyecto a una carpeta local o publicar directamente en Gitlab

Primero en local
Si queremos crear localmente el sitio para luego subirlo a Gitlab, ejecutamos M-x op/do-publicación, respondemos y a las dos preguntas

Elegimos la carpeta (en el ejemplo ebdlz-orgpage) como destino de los ficheros, ahora en la rama master tendremos creados los ficheros para subir a gitlab

Puedes modificar los ficheros que necesites, yo por ejemplo modifico el fichero index.html para que solo contenga los últimos 6 artículos publicados, simplemente añades los cambios y empujas (push) los ficheros a Gitlab
git status
En la rama master
Tu rama está actualizada con 'origin/master'.
Archivos sin seguimiento:
(usa "git add <archivo>..." para incluirlo a lo que se será confirmado)
about/
blog/
index.html
media/
rss.xml
tags/
no hay nada agregado al commit pero hay archivos sin seguimiento presentes (usa "git add" para hacerles seguimiento)
git add .
git commit -m "primer articulo del blog"
[master be04846] primer articulo del blog
14 files changed, 954 insertions(+)
create mode 100644 about/index.html
create mode 100644 blog/2018/index.html
create mode 100644 blog/index.html
create mode 100644 index.html
create mode 100644 media/css/main.css
create mode 100644 media/css/prettify.css
create mode 100644 media/img/search.png
create mode 100644 media/js/main.js
create mode 100644 rss.xml
create mode 100644 tags/blog/index.html
create mode 100644 tags/blog/rss.xml
create mode 100644 tags/ejemplo/index.html
create mode 100644 tags/ejemplo/rss.xml
create mode 100644 tags/index.html
git push
Enumerando objetos: 26, listo.
Contando objetos: 100% (26/26), listo.
Compresión delta usando hasta 4 hilos
Comprimiendo objetos: 100% (21/21), listo.
Escribiendo objetos: 100% (25/25), 6.94 KiB | 473.00 KiB/s, listo.
Total 25 (delta 7), reusado 0 (delta 0)
To gitlab.com:ebdlz-orgpage/ebdlz-orgpage.gitlab.io.git
280b075..be04846 master -> master
Directamente a Gitlab
Tambión puedes publicar directamente en Gitlab, cuando ejecutamos M-x op/do-publicación, respondemos n #+attrhtml: :width 100% :height 100% :align center

Seleccionamos el commit desde el cual construir el sitio, normalmente el último (HEAD-1)

Podemos dejar que org-mode cree el commit

Y realice el push a Gitlab

Hemos automatizado todo el proceso de publicar en Gitlab desde Emacs

Comandos git
Te dejo por aquí los siguientes comandos git te pueden ser de ayuda
- git push origin :source borra rama llamada source remota
- git branch -d source borra rama llamada source local
- git branch source crea rama llamada source
- git chekout source cambia a la rama llamada source
- git chekout master cambia a la rama llamada master
- git reset –hard HEAD~1 borra el ultimo commit